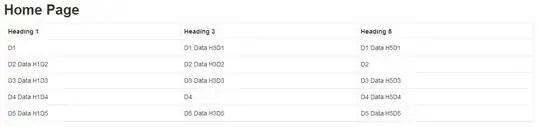
I'm rendering rating stars using this and I need to center all the elements of my html page, including the stars. The page will look like this:
Problem is, when I use <center> or <style="text-align: center;"> the stars end up looking like this:
code:
<center>
<span class="stars">4</span>
</center>
result:
Is there a way to center the span class without affecting how it renders? I tried using margin-left/right but they look pretty bad when I change the size of the browser/use it on a phone.
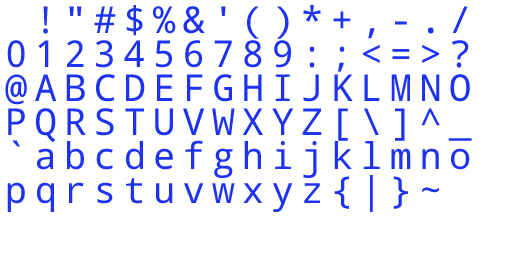
What it is:
What I want: