I have a background image with 4 diff dpi placed in different folders.
- drawable-xxhdpi contains 1630x1052
- drawable-xhdpi contains 970x609
- drawable-hdpi contains 603x402
- drawable-mhdpi contains 450x290
And here is the full resolution image: 
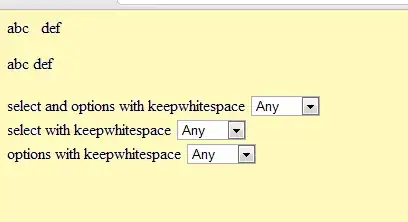
But When I view this image in Android Application using mobile or tablet it becomes blurry as shown below.
I am loading this image using Picasso:
Picasso.with(drawFigure.this).load(R.drawable.back)
.memoryPolicy(MemoryPolicy.NO_CACHE)
.networkPolicy(NetworkPolicy.NO_CACHE).into(mCustomLayout);
Please correct me if anyone finds any mistake. Else, is there any any other way to show perfect image. Regards!