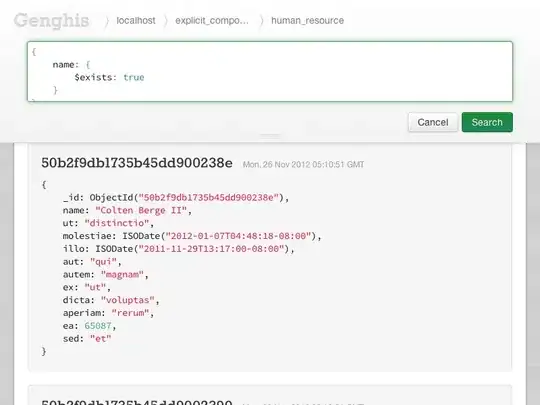
This image used to be full size, but now I can't for the life of me make it full size. I have no idea what changed (I think nothing).
Code:
<div class="clear"></div>
<div class="sell-banner"><a href="https://yodega.com/wp-
content/uploads/2017/07/storeScreenShotCicchetti.png"><img
src="https://yodega.com/wp-
content/uploads/2017/07/storeScreenShotCicchetti.png" class="alignnone
size-full wp-image-710" /></a></div>
<div class="clear"></div>
Pic:
The pic is inside div sell-banner, and is set to full-screen image but it's clearly not.
Why could this be happening? It used to work, and just doesn't now.