There's this other question here that addresses a similar issue, but in that case Xcode's behavior is correct, just annoying.
In my case, however, I think it's actually a bug:
That label can have an unlimited number of lines, so it'll never be clipped, the text will just break.
It works fine with every localization:
I want the label to be centered and I want the text to be at least 20 pixels away from the margins, so I set fixed constraints for the leading and trailing. Xcode wants me to change one of them to a "greater than or equal" constraint, but in that case the text won't be perfectly centered (I tried).
All I want is centered text that won't be too close to the margins, but now I can't accomplish that without triggering that warning.
Any ideas on how to fix this? Is it really a bug, or am I doing something wrong?
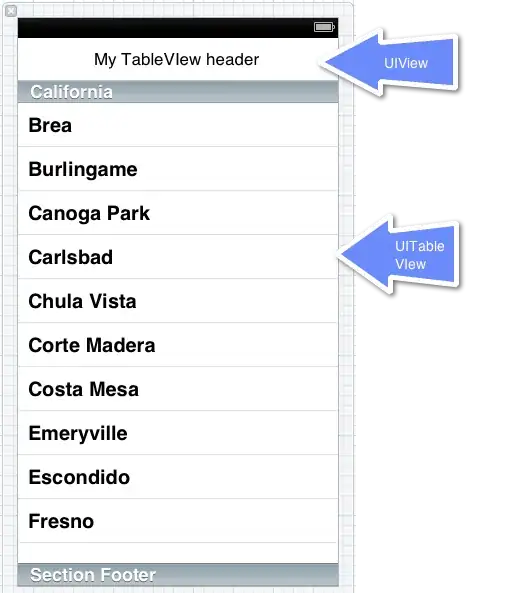
Edit: Here's a screenshot showing the error. The constraints aren't directly in a view controller, but in a subview that I use as the backgroun for a table view. If I remove those constraints the warning goes away; if I add them back it shows up again. I tried this in a new project and couldn't reproduce it, I have no idea why it's happening here.
Edit:
Here's another example. When the right constraint is set to "greater than or equal" all's well:
As soon as I set it to "equal", boom: