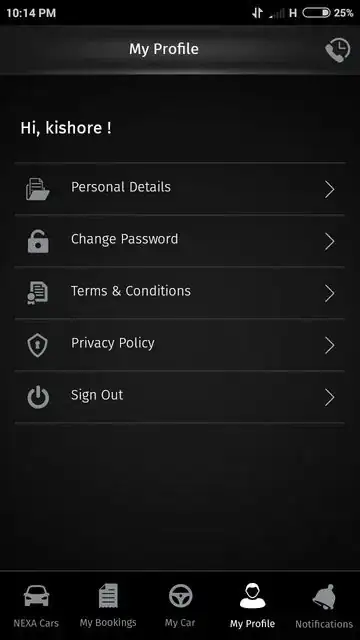
I need exactly like this, i saw some example to customise toolbar but could not design, how to use those gradients and all?
Asked
Active
Viewed 613 times
-4
-
did you tried anything ? – Vivek Mishra Sep 15 '17 at 10:22
-
Possible duplicate of [Android Toolbar instead of action bar](https://stackoverflow.com/questions/28532054/android-toolbar-instead-of-action-bar) – Shashwat Gupta Sep 15 '17 at 10:22
-
Atleast Research on that topic and if you did not find any solution, then ask Questions here, No efforts found in this Question – Shashwat Gupta Sep 15 '17 at 10:23
-
1just create a drawable having gradient effect and set that drawable as background of toolbar – Shashwat Gupta Sep 15 '17 at 10:25
-
@VivekMishra Yes, I customised toolbar and created successfully but the things is the design means that black color shade and all, how to do that – Suhas Sep 15 '17 at 10:25
-
@ShashwatGupta I am a newbie to android and of course I researched before asking here, I don't know how to create drawable. Help me – Suhas Sep 15 '17 at 10:27
-
Create drawable : https://stackoverflow.com/a/13930644/5069323 – Sagar Vasoya Sep 15 '17 at 10:29
-
there are tons of tutorials available for creating drawables. And if you are still unable to do that you can simply use an image like that as a background. – Vivek Mishra Sep 15 '17 at 10:29
-
Do some RnD first, as there are lots of solutions on stackoverflow and on other site too. if u researched it properly. u can give gradients to it.. – Namrata Sep 15 '17 at 10:30
-
@Suhas please check answer – Shashwat Gupta Sep 15 '17 at 10:44
1 Answers
3
Create a drawable something like this drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:centerColor="@color/app_blue_color"
android:endColor="@color/app_dark_blue_color"
android:startColor="@color/app_dark_blue_color" />
<!--<corners-->
<!--android:bottomLeftRadius="5dp"-->
<!--android:bottomRightRadius="5dp"-->
<!--android:topLeftRadius="5dp"-->
<!--android:topRightRadius="5dp" />-->
<stroke
android:width="0.7dp"
android:color="@color/app_blue_color" />
set this as the background of your customize toolbar
create a ToolbarLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/toolbarDrawable"
android:gravity="top"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme"
app:theme="@style/ToolbarColoredBackArrow">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:gravity="center_vertical">
<ImageView
android:id="@+id/RefreshButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:adjustViewBounds="true"
android:padding="8dp"
android:src="@drawable/plus_icon"
android:visibility="gone" />
<TextView
android:id="@+id/toolbarName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginRight="@dimen/margin_10"
android:gravity="center"
android:text=""
android:textColor="@color/white"
android:textSize="13sp"
android:textStyle="bold|italic"
android:visibility="visible" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
In your Activity include layout using
<include
android:id="@+id/toolbar"
layout="@layout/toolbar_title" />
// toolbar_tile is my toolbar layout name
Shashwat Gupta
- 876
- 9
- 22
Shaifali Rajput
- 1,279
- 12
- 30
-
-
Yeah I came to know how to create my own drawable file. Thank you @Shaifali and Shashwat – Suhas Sep 15 '17 at 12:01