I’m attaching a UISearchController to the navigationItem.searchController property of a UITableViewController on iOS 11. This works fine: I can use the nice iOS 11-style search bar.
However, I’d like to make the search bar visible on launch. By default, the user has to scroll up in the table view to see the search bar. Does anyone know how is this is possible?
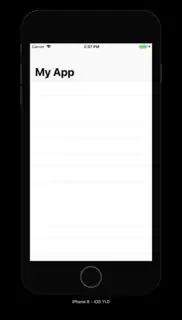
Left: default situation after launch. Right: search bar made visible (by scrolling up). I’d like to have the search bar visible after launch, as in the right screenshot.
I already found that the search bar can be made visible by setting the property hidesSearchBarWhenScrolling of my navigation item to false. However, this causes the search bar to always be visible — even when scrolling down —, which is not what I want.