I am a Android developer from China(My English sucks...).
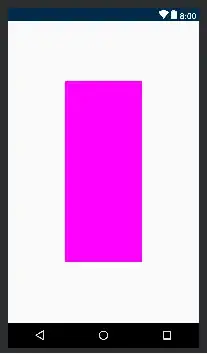
I want to make effect like figure 1: A FrameLayouts width and height is both 50% of the screen width,contains an ImageView. The ImageViews width and height is both 50% of the FrameLayout.
I have made it by using PercentLayout,but I want to use constraintLayout to achieve the same effect.How should I do?
Asked
Active
Viewed 218 times
0
Phantômaxx
- 37,901
- 21
- 84
- 115
Scott Su
- 1
- 2
-
Possible duplicate: https://stackoverflow.com/questions/37318228/how-to-make-constraintlayout-work-with-percentage-values – Kuffs Sep 19 '17 at 06:54
-
Possible duplicate of [How to make ConstraintLayout work with percentage values?](https://stackoverflow.com/questions/37318228/how-to-make-constraintlayout-work-with-percentage-values) – Zoe Sep 19 '17 at 06:55
1 Answers
0
Try this:
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.Guideline
android:id="@+id/leftGuideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.25"/>
<android.support.constraint.Guideline
android:id="@+id/rightGuideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.75"/>
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
android:src="@drawable/wall"
android:layout_gravity="center"
app:layout_widthPercent="50%"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRighttOf="@+id/leftGuideline"
app:layout_constraintRight_toLeftOf="@+id/rightGuideline"
app:layout_constraintBottom_toBottomOf="parent" />
</android.support.constraint.ConstraintLayout>
ema3272
- 1,021
- 2
- 13
- 28