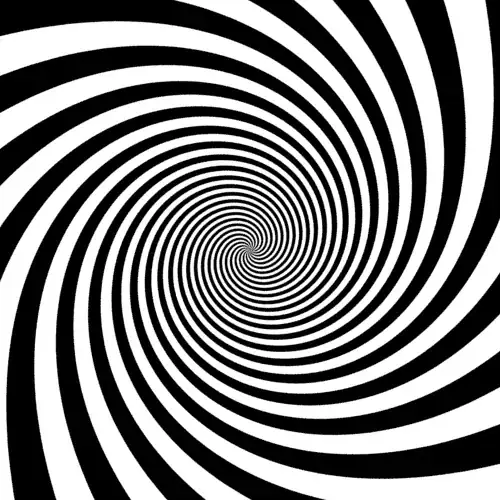
Could somebody try to implement given animation into WebGL shader example? It would be great for people learing WebGL like myself.

Could somebody try to implement given animation into WebGL shader example? It would be great for people learing WebGL like myself.

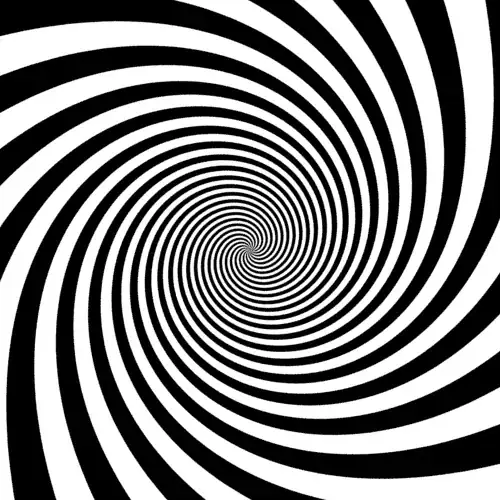
I've implemented your animation at http://www.brainjam.ca/stackoverflow/webglspiral.html. It will give you a "WebGL not supported" message if your browser does not support WebGL. It is adapted from a sandbox created by mrdoob. The basic idea is to show a rectangular surface (consisting of two triangles) and to apply the shader to the surface.
The actual shader code is as follows:
uniform float time;
uniform vec2 resolution;
uniform vec2 aspect;
void main( void ) {
vec2 position = -aspect.xy + 2.0 * gl_FragCoord.xy / resolution.xy * aspect.xy;
float angle = 0.0 ;
float radius = length(position) ;
if (position.x != 0.0 && position.y != 0.0){
angle = degrees(atan(position.y,position.x)) ;
}
float amod = mod(angle+30.0*time-120.0*log(radius), 30.0) ;
if (amod<15.0){
gl_FragColor = vec4( 0.0, 0.0, 0.0, 1.0 );
} else{
gl_FragColor = vec4( 1.0, 1.0, 1.0, 1.0 );
}
}
The spiral resizes with the browser window, but you could easily opt for a fixed size canvas instead.
Update: Just for fun, here's the exact same implementation in a jsfiddle: http://jsfiddle.net/z9EmN/