I have multiple images that need to float to the bottom right of each "entry" without overlapping the next "entry":
.body {
border-style: solid;
border-color: green;
border-width: 3px;
background-image: url(images/background.gif);
margin-right: 10%;
margin-left: 10%;
}
#top {
border-style: solid;
border-color: red;
border-width: 2px;
background-color: white;
text-align: right;
}
.good {
border-style: solid;
border-color: orange;
border-width: 2px;
}
.entry {
border-style: solid;
border-color: blue;
border-width: 3px;
padding: 5px;
margin-top: 10px;
background-color: rgb(196, 226, 255);
}
.date {
border-style: solid;
border-color: purple;
border-width: 2px;
}
p {
border-style: solid;
border-color: black;
border-width: 2px;
}
#footer {
border-style: solid;
border-color: yellow;
border-width: 3px;
background-color: white;
}
.entry img {
overflow: hidden;
float: right;
clear: both;
}<div id="top">
<h1> Eating Journal </h1>
<h2 class="good"> Good things to eat and where to find them </h2>
</div>
<div class="entry">
<h2><span class="date">09/06/201</span>: Dosa </h2>
<p>
Dosas are a favorite in India. They are made from a chickpea and rice batter that is fried on a griddle. In India these are very cheap . . unfortunately, they will cost you in Toronto.
</p>
<p>
<img src="images/dosa.jpg" alt="The Dosa">
</p>
<p>
If you like Indian food, check out <a target="_blank" href="http://http://karaikudi.ca/order-online/">Karaikudi</a> in Scarborough.
</p>
</div>
<div class="entry">
<h2><span class="date"> 08/24/2017</span>: Pide </h2>
<p>
If you haven't tried <em> Pide </em>, also known as Turkish Pizza, your life is not complete.
</p>
<p>
<img src="images/pide.jpg" alt="Pide - turkish pizza">
</p>
<p>
My current favorite Pide Restaurant, is <a target="_blank" href="http://mrpide.ca/">Mr. Pide</a> in Greektown, Toronto. Order the <strong> Lahmacun </strong>!
</p>
</div>
<div class="entry">
<h2> <span class="date">08/22/2017</span>: Falafel </h2>
<p>
One reason to wake up every morning -- Falafels!
</p>
<p>
<img src="images/falafel.jpg" alt="Falafel!">
</p>
<p> If you like falafels, check out <a href="http://alibabas.ca/">Ali Baba's</a>. They have two for the price of one falafel sandwiches on Tuesdays!
</p>
</div>
<div class="entry">
<h2><span class="date"> 07/10/2017</span>: Spicy Pot </h2>
<p> Ma la xiang guo is a dish from the Sichuan/Chongqing region of China. You can select a number of different items that are cooked together. This dish uses a special numbing spice (ma) together with spicy chilli (la) cooked until fragrant (xiang) in a
big pot (guo). </p>
<p>
<img src="images/malaxiangguo.jpg" alt="Malaxiangguo">
</p>
<p> Unfortunately, I haven't found a good restaturant in Toronto that serves this. You can make it at home using with this <a target="_blank" href="http://www.noobcook.com/mala-xiang-guo/">recipe</a>. </p>
</div>
<div id="footer">
<p> (c) Author of the Eating Journal - Abdel Zhang </p>
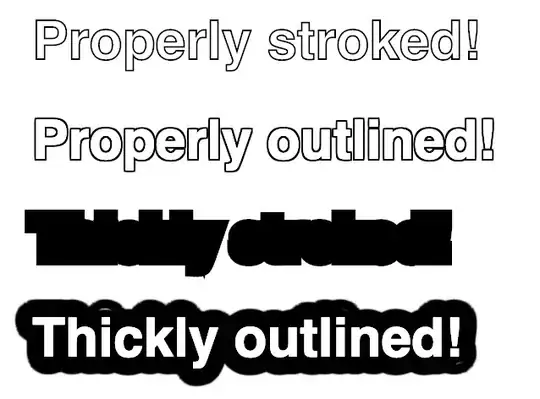
</div>This is how it looks now:
And this is how I want it to look:
Thank you to anyone the can help me!