is there any alternate way if anyone found, please update the answer here may be I did wrong
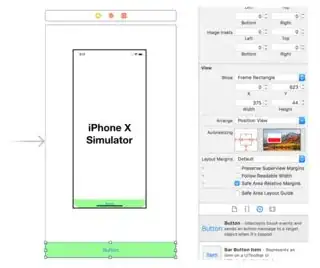
I tried something and customize yourself where you need, in here I used in viewcontroller , the code is
on that bottom based on your view has one button , in here I calculate the sa
For Example
@property (strong, nonatomic) IBOutlet UIButton *btnKarthik;
#pragma mark - Lifecycle
- (void)viewDidLoad
{
[super viewDidLoad];
CGRect modifyframe = self.btnKarthik.frame;
// here i changed the bottom origin Y position of my UIButton
modifyframe.origin.y = modifyframe.origin.y - [self getsafeAreaBottomMargin];
self.btnKarthik.frame = modifyframe;
}
the common method is
- (CGFloat) getsafeAreaBottomMargin {
if (@available(iOS 11.0, *)) {
UIWindow *currentwindow = UIApplication.sharedApplication.windows.firstObject;
return currentwindow.safeAreaLayoutGuide.owningView.frame.size.height - currentwindow.safeAreaLayoutGuide.layoutFrame.size.height - currentwindow.safeAreaLayoutGuide.layoutFrame.origin.y;
} else {
return 0;
}
}
Swift3 and above
override func viewDidLoad() {
super.viewDidLoad()
var modifyframe: CGRect = btnKarthik.frame
// here i changed the bottom origin Y position of my UIButton
modifyframe.origin.y = modifyframe.origin.y - getsafeAreaBottomMargin()
btnKarthik.frame = modifyframe
}
common method as
func getsafeAreaBottomMargin() -> CGFloat {
if #available(iOS 11.0, *) {
let currentwindow = UIApplication.shared.windows.first
return (currentwindow?.safeAreaLayoutGuide.owningView?.frame.size.height)! - (currentwindow?.safeAreaLayoutGuide.layoutFrame.size.height)! - (currentwindow?.safeAreaLayoutGuide.layoutFrame.origin.y)!
}
else {
return 0
}
}
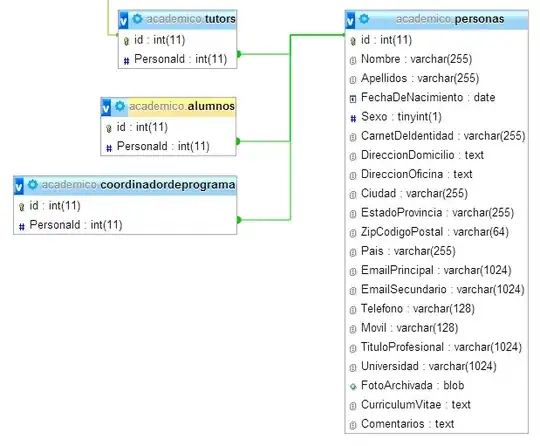
output of iphone-X

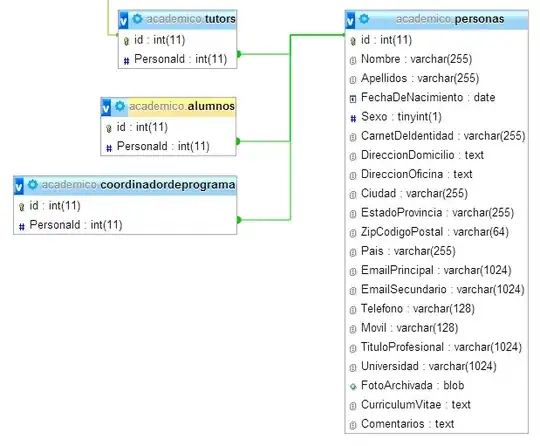
output of other iphone family

Move controls away from the edges on the iPhone X. Use the safe area layout guide and layout margins guide when creating constraints (use safeAreaIsets or layoutMargins if setting frames manually.
let margin = view.layoutMarginsGuide
NSLayoutConstraint.activate([
btnKarthik.leadingAnchor.constraint(equalTo: margin.leadingAnchor),
btnKarthik.bottomAnchor.constraint(equalTo: margin.bottomAnchor)
])