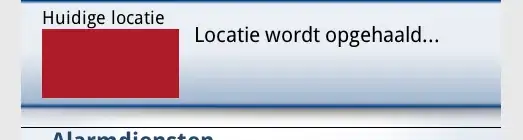
I have a header where I have the text: "Huidige Locatie" and beneath that I have an image of a country flag.
I declared the TextView and ImageView in the layout as follows:
<LinearLayout
android:id="@+id/locatiebalk"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingTop="5sp"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/vlaggenlocatie"
android:layout_width="105sp"
android:layout_height="fill_parent"
android:paddingLeft="14sp"
android:orientation="vertical">
<TextView
android:id="@+id/huidiglocatie"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Huidige locatie"
android:textColor="#000000"
android:textSize="12sp"/>
<ImageView
android:id="@+id/flag"
android:layout_width="fill_parent"
android:layout_height="46sp"
android:gravity="left"
android:src="@drawable/nl"/>
</LinearLayout>
(I close the tags correctly later on, just showing the relevant part)
In the Graphical Layout of Eclipse it shows it the right way:

But in the Simulator and on my phone it showes it like this:

What is the best way to do this?