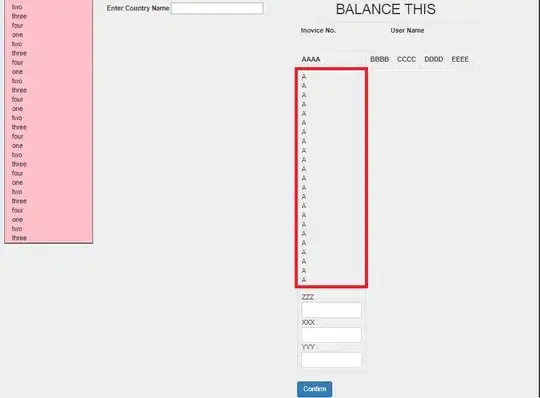
I want ot make this Red Box to convert into a fix scrollable height which is present in tbody. I searched a lot and tried multiple ways but I'm still stuck there. The screen shot is attached as Red Boxand code is given below. Please help me how can I fix this and give me an example of this to sort out my problem, Thanks a lot !
One more thing I would like to ask, how can I remove the horizontal line at the bottom of the page. the screen shot is given below named as Horizontal Line.
<!doctype html>
<html>
<head>
<html>
<head>
<meta charset="utf-8">
<title>ISSUE</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body style="background-color: #e3e3e3;">
<div class="row">
<div class="container" style="background-color: #efefef;box-shadow: 2px 2px 1px 1px ;">
<div class="col-md-11" style="background-color: brown">
<center>
<h2 style="line-height: 60 px;color: white;">ISSUE</h2>
</center>
</div>
<div class="col-md-1">
<a href="logout.php">ABCDEF</a>
</div>
<div class="col-md-2" style="background-color: pink; box-shadow: 0px 1px 0px 1px">
one<br> two
<br> three
<br> four
<br> one
<br> two
<br> three
<br> four
<br> one
<br> two
<br> three
<br> four
<br> one
<br> two
<br> three
<br> four
<br> one
<br> two
<br> three
<br> four
<br> one
<br> two
<br> three
<br> four
<br> one
<br> two
<br> three
</div>
<div class="col-md-9">
<div class="col-md-6">
<br>
<label>Enter Country Name</label>
<input type="text" name="country" id="country" style="width:200px; margin-right: 0;"/>
<div id="countryList"></div>
</div>
<div class="col-md-6">
<table class="table">
<center>
<h2>BALANCE THIS</h2>
</center>
<tr>
<td>
<label>Inovice No. </label>
</td>
<td>
<label>User Name</label>
</td>
</tr>
</table>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>AAAA</th>
<th>BBBB</th>
<th> CCCC </th>
<th>DDDD</th>
<th>EEEE</th>
</tr>
</thead>
<tbody class="details">
<tr>
<td>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
A<br>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
ZZZ : <input type="text" name="ZZZ" class="form-control subtotal"> XXX : <input type="text" name="XXX" class="form-control pay"> YYY : <input type="text" name="YYY" class="form-control payback">
</td>
</tr>
</tfoot>
</table>
<input type="submit" value="Confirm" class="btn btn-primary">
</div>
</div>
</div>
</div>
</body>
</html>And here is a screenshot of the above snippet: