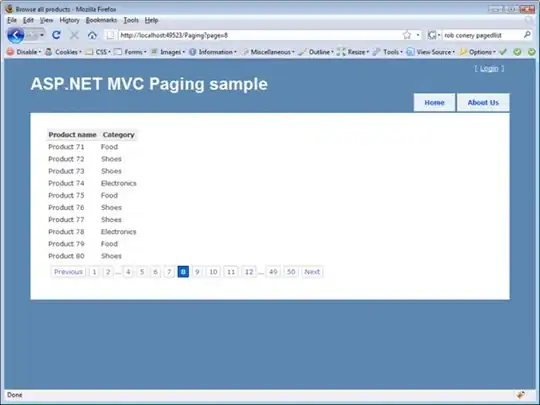
I am building simple list of items from db. Each item from this list contains 5 elements. On desktop screens I have enough space to display them all in a row like this:
 In principle sample above is generated using this css table:
In principle sample above is generated using this css table:
<div class="divTable">
<div class="divTableBody">
<div class="divTableRow">
<div class="divTableCell img">PHOTO</div>
<div class="divTableCell title">TITLE</div>
<div class="divTableCell price">PRICE</div>
<div class="divTableCell bids">BIDS</div>
<div class="divTableCell timeleft">TIME LEFT</div>
</div>
</div>
</div>
.divTable {
display: table;
width: 100%;
}
.divTableRow {
display: table-row;
}
.divTableHeading {
background-color: #EEE;
display: table-header-group;
}
.divTableCell, .divTableHead {
display: table-cell;
padding: 3px 10px;
}
.divTableHeading {
background-color: #EEE;
display: table-header-group;
font-weight: bold;
}
.divTableFoot {
background-color: #EEE;
display: table-footer-group;
font-weight: bold;
}
.divTableBody {
display: table-row-group;
}
I am looking for a solution using CSS media query to display results in a different way for mobile:
-------------------------
IMG | Title
| Price Bids TimeLeft
-------------------------
Every row is generated on backend, so I can change entire html structure, but I dont have any control over what width its displayed for, is there any option to achieve sth like this using just css and media queries? Can you point me to right direction?