I am working with recyclerview in android, I want to get the following scroll effect in my recyclerview:
How can I do that? I already have the horizontal scroll and showing three items at once, but how can I make the scroll like a semicircle as shown in the picture?
Here the code of my fragment
//For RecyclerView
recyclerView = (RecyclerView)view2.findViewById(R.id.recycler_view);
//recyclerView.setNestedScrollingEnabled(false);
mAdapter = new ShopsAdapter(shopList);
//RecyclerView.LayoutManager mLayoutManager = new LinearLayoutManager(getActivity().getApplicationContext(),LinearLayoutManager.HORIZONTAL, true);
// mLayoutManager.setStackFromEnd(true);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity().getApplicationContext(), LinearLayoutManager.HORIZONTAL, true);
layoutManager.setReverseLayout(true);
layoutManager.setStackFromEnd(true);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setAdapter(mAdapter);
my RowView for recyclerview
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:focusable="true"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:clickable="true"
android:orientation="vertical">
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cardview"
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="250dp"
card_view:cardCornerRadius="4dp">
<LinearLayout
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:src="@drawable/user" />
</RelativeLayout>
<TextView
android:id="@+id/id"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:ellipsize="end"
android:maxLines="1"
android:paddingLeft="10dp"
android:singleLine="true"
android:text="Title"
android:textColor="@color/title"
android:textSize="16dp"
android:textStyle="bold" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title"
android:paddingLeft="10dp"
android:text="Genre" />
<TextView
android:id="@+id/address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:layout_alignParentRight="true"
android:text="year"
android:textColor="@color/year" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
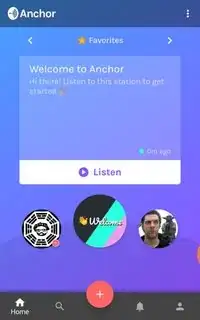
And the result is the following:
How can I get the circular scroll effect?