1a. I had issues with conflicts being reported so I set a Key Path named translatesAutoresizingMaskIntoConstraints in User Defined Runtime Attributes to false (or 'unchecked' checkbox).
1b. Redundancy with (1a): I have self.view.translatesAutoresizingMaskIntoConstraints = false; in the viewDidLoad method.
2. I checked what the storyboard looks like with different devices and they all present the textView in the correct position. See image.
3. Scientific method: without changing anything else in the project, adding constraints causes the issue. Removing them allows for a visible textView, however, it obviously no longer resizes to fit the other devices.
4. I have attempted using constraints both with Safe Area and without.
If I simply added constraints for the top, bottom, left side, and right side (all 0) shouldn't the view at least be stretched out and visible?
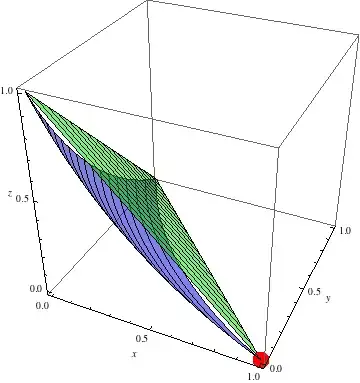
Update View Debug Image
The purple (purple means thread-related?) warning says Position and size are ambiguous for UIView.

Update 2, UITextView smaller than UIView
The following happens when Safe Area is used and when it isn't used. Notice the white strip across the top and bottom which are part of the UIView, but not part of the UITextView.

Update 3
I made some progress. I removed the top and bottom bar from most views, but the bottom bar still shows up in the 'output' view controller that I've been focusing on, however, the top one is gone! I had to uncheck 'Extend Edges Under Top Bars' and 'Extend Edges Under Bottom Bars'