Despite of the wrong use of the <h2> tag inside a paragraph, we can style <h2> to keep him into a paragraph. I tested one of the above css trick in Firefox and Chrome as follow:
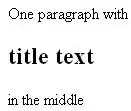
HTML code <p>One paragraph with <h2>title text</h2> in the middle</p>
CSS trick p h2{display:inline}
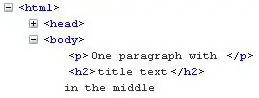
BUT it doesn't get the result I expect. The browser truncate the paragraph right before the initial h2 tag. Look at DOM from Firebug:

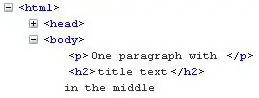
Therefore the CSS trick p h2{display:inline} doesn't work properly because CSS rule is not true, i.e. the <h2> tag is not inside the <p> tag. It looks like this:

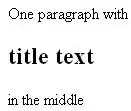
Adding CSS trick only for <h2> tag h2{display:inline} is not the definitive solution. It will look like this:

The final work-around is:
HTML code <p class="inline-object">One paragraph with <h2 class="inline-object">title text</h2> in the middle</p>
CSS trick .inline-object" {display:inline}
This will look as we expect:

If you are trying to mask <h2> title text as ordinary text, just add two more rules to the class .inline-object" {display:inline;font-size: inherit;font-weight: normal;}