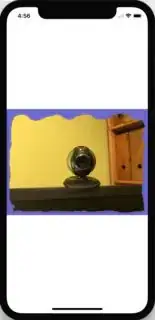
I am working on Photo Editing app, i need to add Frame on image basically i have used Another UIImageView with Same frame of my original UIImageView and simply adding png image. Now issue is i need Frame based on Height and Width of Frame inside Image View. 
as in above image my frame is appeared in whole UIImageView but my image inside Imageview is Landscape so if my image inside Imageview is landscape then i need Landscape frame and if image is Portrait then i need portrait frame. How do i achieve this ?
i have using 2 Image view with same height width one is original image view and another is Frame imageview Now i have applying image using following code
outlet of Image from StoryBoard
@IBOutlet var imgFrame: UIImageView!
Applying frame to ImageView
imgFrame.isHidden = false
imgFrame.image = #imageLiteral(resourceName: "Frame-Style-1.png")