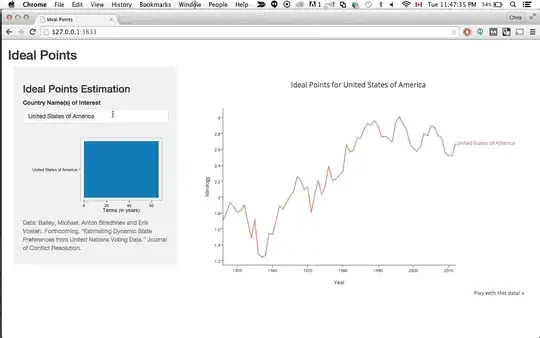
I have created 18 buttons in TableLayout with 3 rows every tablerow contain 6 buttons, but what i wanted is to set the text of these button to random chars so i made an array of all chars so rondomly each button will get a random char. the random array works pretty fine but when i launch the app the layout got messed and all i can see is this

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.game.knight.tablerow.MainActivity">
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="404dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn1"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn2"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn3"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn4"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn5"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn6"
android:layout_width="40dp"
android:layout_height="40dp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn7"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn8"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn9"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn10"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn11"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn12"
android:layout_width="40dp"
android:layout_height="40dp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn13"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn14"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn15"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn16"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn17"
android:layout_width="40dp"
android:layout_height="40dp" />
<Button
android:id="@+id/btn18"
android:layout_width="40dp"
android:layout_height="40dp" />
</TableRow>
</TableLayout>
</android.support.constraint.ConstraintLayout>
================================================================
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] alphabets = {
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u",
"v", "w", "x", "y", "z"
};
TableLayout layout = new TableLayout(this);
for (int i = 0; i < 3; i++) {
TableRow row = new TableRow(this);
for (int j = 0; j < 6; j++) {
Button btnTag = new Button(this);
Random r = new Random();
String str = alphabets[r.nextInt(alphabets.length)];
btnTag.setText(str);
}
layout.addView(row);
}
setContentView(layout);
}
I want to show something like this:

(i design it) i mean how can i keep this design in the same time get the random chars?