I am trying to create a chat bubble design with android drawables
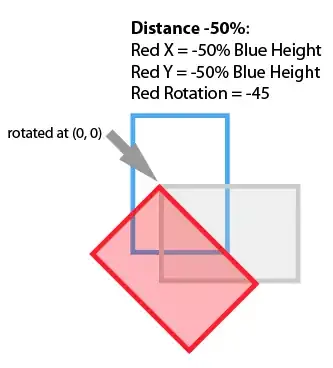
My design idea was the following:
What I currently have, but what I don't like is that:
The code is the following:
<layer-list>
<item
android:right="1dp"
android:top="12dp">
<rotate
android:fromDegrees="45"
android:pivotX="100%"
android:pivotY="0%"
android:toDegrees="0">
<shape android:shape="rectangle">
<solid android:color="?attr/message_out_color" />
<stroke
android:width="1px"
android:color="@color/colorFakeShadow" />
</shape>
</rotate>
</item>
<item
android:right="8dp"
android:top="1dp">
<shape android:shape="rectangle">
<solid android:color="?attr/message_out_color" />
</shape>
</item>
</layer-list>
I tried to use the corner tag with a high radius, but that didn't result in what I imagined. Another idea was to use two ovals as that is how I've done my design idea in Paint.NET, but I didn't manage to position the ovals right. Is my idea possible to create with android drawables and if so how?
UPDATE: When I add <corners android:radius="50dp" /> it looks like this
But as you can see, it is too round, it doesn't look like my image (the first one in this post).
UPDATE 2: I cannot use 9 patch drawables, because these message bubbles have to scale in all directions, and also I need a <ripple> on the shape because the user can click on my message bubble, which can't be done with a 9 patch.
Thanks in advance!