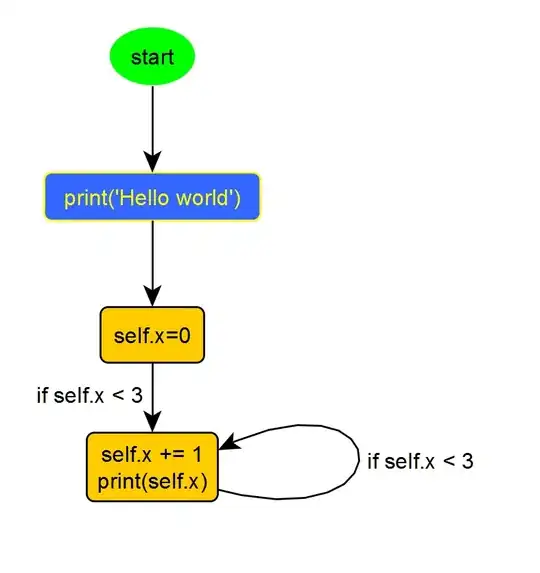
This is the design of a Section
This is what i have achieved so far.
This is the code for talbeview cell
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
contentView.addSubview(content)
contentView.backgroundColor = UIColor.red
content.backgroundColor = UIColor(hexString: "#eaeaea", alpha: 1.0)
// content.snp_makeConstraints { (make) -> Void in
// make.edges.equalTo(contentView)
// }
// content.frame = CGRect(x: StandardHorizontalMargin, y: 0, width: , height: contentView.frame.height)
let margin = StandardHorizontalMargin
content.frame = UIEdgeInsetsInsetRect(contentView.bounds, UIEdgeInsetsMake(0, margin, 0, margin))
This is the code for tableview header label
override func layoutSubviews() {
super.layoutSubviews()
let margin = StandardHorizontalMargin
self.headerLabel.frame = UIEdgeInsetsInsetRect(self.bounds, UIEdgeInsetsMake(margin, margin, 0, margin))
headerLabel.backgroundColor = UIColor(hexString: "#eaeaea", alpha: 1.0)
horizontalTopLine.frame = CGRect(x: 0, y: 0, width: self.bounds.size.width, height: OEXStyles.dividerSize())
}
i want to align it like the design. what am i missing here? why the content's height is not as same as the contentview? can anyone help me?