The Preface
I have a working custom UITableViewCell dismissal animation on iOS 10. The way it is implemented is as follows:
- User presses the submit button
- A custom view is created, positioned and inserted at index zero of the
UITableViewCell's subviews (underneath the cell'scontentView) - The
contentViewis animated out of frame while the custom view's alpha is animated to 1.0 - When the
contentViewis fully out-of-frame, the nativeUITableViewmethoddeleteRows(at: [indexPath], with: .top)is called. TheUITableViewCellcollapses and the custom view is masked behind the previousUITableViewCellas it collapses. - The cell (and hence all of it's subviews including my custom view) is deleted.
Below is a slow-animation of it working:
Note: The tableView has a clear background color, allowing a custom view (the blue) to show behind it. Each cell has a containerView which contains all the content of the cell. The containerView and contentView both have clear background colors. All is fine and dandy.
The Problem
Migrating my app to iOS 11, this animation no longer works properly. Below is a slow-animation of it no longer working anymore.
As you can see, the custom view is overlayed on top of the previous cell upon cell dismissal with no changes to my code.
Investigation thus far
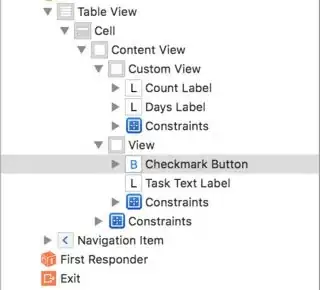
So far I've determined that the anatomy of a UITableView has changed from this:
UITableView
UITableViewWrapperView
cell
custom view
contentView
cell separator view
cell
cell
cell
UIView
UIImageView (scroll view indicator bottom)
UIImageView (scroll view indicator right)
To this: (UITableViewWrapperView has been removed)
UITableView
cell
custom view
contentView
cell separator view
cell
cell
cell
UIView
UIImageView (scroll view indicator bottom)
UIImageView (scroll view indicator right)
One thing I noticed about this UITableWrapperView is that its layer's isOpaque property is true and masksToBounds property is false while the UITableView and all of the UITableViewCells are opposite. Since this view was removed in iOS 11 this might contribute to why I'm having the erroneous effect. I really don't know.
Edit: Another thing I found was that the UITableWrapperView in the working example inserts a mystery UIView at the zero index of it's subviews (all the UITableViewCells) which properties isOpaque is set to true and it has a compositingFilter. This view is subsequently removed after the animation is complete. Since UITableWrapperView is removed in iOS 11, this view is, by association, also missing.
Question
First of all, does anybody know why this this change in behavior is occurring? If not, is there an alternative way to achieve the effect that was working in iOS 10 in a better way? I want clear UITableViewCells but have a custom view that displays behind each cell upon dismissal that is masked by the other clear UITableViewCells when dismissed as shown in the first gif example above.