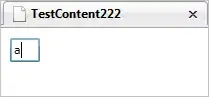
I got this input button ( type="button" ) on my page:
When I click on it there is an annoying focus rectangle around:
How can I remove that?
Here is my code:
/*Buttons/Inputs*/
.runInput {
border-top: 1px solid #ffffff;
background: #001cbd;
background: -webkit-gradient(linear, left top, left bottom, from(#148bfa), to(#001cbd));
background: -webkit-linear-gradient(top, #148bfa, #001cbd);
background: -moz-linear-gradient(top, #148bfa, #001cbd);
padding: 6.5px 13px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #ffffff;
font-size: 24px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
.runInput:hover {
background: #001cbd;
color: #d9d9d9;
}
.runInput:active {
background: #00046e;
}
.runInput:focus {
outline: 0;
}<input class="runInput" onclick="runCode();" type="button" value="Run">I tried to add outline: none; to my CSS but it didn't work.
Thanks in advance for your answers!
EDIT: I changed the snippet