Here is my code in question:
$(document).ready(render)
function render() {
wl = [['hello', 12], ['dear', 10], ['a', 9], ['Joe', 5], ['8', 2]];
$canvas = $('.wordcloud-canvas');
options = {
list : wl,
fontFamily : 'Times, serif',
weightFactor : 2,
color : '#f02222',
rotateRatio : 0,
rotationSteps : 0,
shuffle : false,
backgroundColor: 'white',
drawOutOfBound : false,
gridSize : 32
};
window.WordCloud($canvas[0], options);
}.wordcloud-view {
display: block;
margin: 01px 0;
width: 100%;
height: 100%;
}
.wordcloud-container {
border: 1px blue solid;
padding: 2px;
width: 600px;
height: 300px;
margin: 0px;
}
.wordcloud-canvas {
width: 600px;
height: 300px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/wordcloud2.js/1.0.6/wordcloud2.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="wordcloud-view">
<div class="wordcloud-container">
<canvas id="wordcloud-canvas" class="wordcloud-canvas"></canvas>
<div class="user-input"></div>
<div></div>
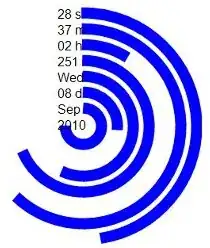
</div></div>Somehow the output is very blurry:
What factors are blurring the output here?
I am using wordcloud2.js to generate the word cloud.
I have tried increasing the grid size but it does not help. I think I am at loss here because I do not understand how the options works with the canvas.
You can also find the above code in this codepen: https://codepen.io/kongakong/pen/jaEMXG