How do I set bold and italic on UILabel of iPhone/iPad?
I searched the forum but nothing helped me. Could anyone help me?
-
If you are using custom without a italic font you can [try this method.][1] [1]: http://stackoverflow.com/questions/21009957/italic-font-not-work-for-chinese-japanese-korean-on-ios-7 – Jakehao Jul 16 '15 at 08:16
-
Please Check My Answer https://stackoverflow.com/a/66885655/6478114 – Gurjit Singh Mar 31 '21 at 10:49
19 Answers
Don't try to play with the font names. Using the font descriptor you need no names:
UILabel * label = [[UILabel alloc] init]; // use your label object instead of this
UIFontDescriptor * fontD = [label.font.fontDescriptor
fontDescriptorWithSymbolicTraits:UIFontDescriptorTraitBold
| UIFontDescriptorTraitItalic];
label.font = [UIFont fontWithDescriptor:fontD size:0];
size:0 means 'keep the size as is'
With Swift try the following extension:
extension UIFont {
func withTraits(traits:UIFontDescriptorSymbolicTraits...) -> UIFont {
let descriptor = self.fontDescriptor()
.fontDescriptorWithSymbolicTraits(UIFontDescriptorSymbolicTraits(traits))
return UIFont(descriptor: descriptor, size: 0)
}
func boldItalic() -> UIFont {
return withTraits(.TraitBold, .TraitItalic)
}
}
Then you may use it this way:
myLabel.font = myLabel.font.boldItalic()
or even add additional traits like Condensed:
myLabel.font = myLabel.font.withTraits(.TraitCondensed, .TraitBold, .TraitItalic)
Update for Swift 4:
extension UIFont {
var bold: UIFont {
return with(traits: .traitBold)
} // bold
var italic: UIFont {
return with(traits: .traitItalic)
} // italic
var boldItalic: UIFont {
return with(traits: [.traitBold, .traitItalic])
} // boldItalic
func with(traits: UIFontDescriptorSymbolicTraits) -> UIFont {
guard let descriptor = self.fontDescriptor.withSymbolicTraits(traits) else {
return self
} // guard
return UIFont(descriptor: descriptor, size: 0)
} // with(traits:)
} // extension
Use it as follows:
myLabel.font = myLabel.font.bold
or
myLabel.font = myLabel.font.italic
or
myLabel.font = myLabel.font.with(traits: [ .traitBold, .traitCondensed ])
Update for Swift 5
extension UIFont {
var bold: UIFont {
return with(.traitBold)
}
var italic: UIFont {
return with(.traitItalic)
}
var boldItalic: UIFont {
return with([.traitBold, .traitItalic])
}
func with(_ traits: UIFontDescriptor.SymbolicTraits...) -> UIFont {
guard let descriptor = self.fontDescriptor.withSymbolicTraits(UIFontDescriptor.SymbolicTraits(traits).union(self.fontDescriptor.symbolicTraits)) else {
return self
}
return UIFont(descriptor: descriptor, size: 0)
}
func without(_ traits: UIFontDescriptor.SymbolicTraits...) -> UIFont {
guard let descriptor = self.fontDescriptor.withSymbolicTraits(self.fontDescriptor.symbolicTraits.subtracting(UIFontDescriptor.SymbolicTraits(traits))) else {
return self
}
return UIFont(descriptor: descriptor, size: 0)
}
}
- 296
- 1
- 10
- 5,011
- 3
- 19
- 14
-
8Don't know why this hasn't received more votes! For fonts where you don't have a bold or italic style, this is great! – Chris Prince Jun 17 '14 at 05:41
-
4Ahhh. I see why perhaps this isn't so popular. Only available in iOS7 and above... – Chris Prince Jun 21 '14 at 20:56
-
3Don't know if this should be considered under NDA, but with Xcode6 and iOS8 GM seed, I'm getting a nil font descriptor back for a custom font where as it wasn't nil under iOS7. – Chris Prince Sep 15 '14 at 00:20
-
@Maksymilian can we refuse this method somewhere in multiple labels i.e: uitableview – Majid Bashir Mar 20 '15 at 14:33
-
2Just a quick note since this answer is so helpful: `return withTraits(.TraitBold, .TraitCondensed)` should probably be `return withTraits(.TraitBold, .TraitItalic)` to match the function name. – BreadicalMD Aug 16 '16 at 16:16
-
Awesome thx!! Exactly what I was looking for! I have many different text sizes depending on the device, so I needed an easy fix for all! Thx! – devjme May 16 '17 at 13:09
-
-
Thanks! I added one more `var normal: UIFont { return with(traits: []) }` – Phuah Yee Keat Dec 25 '18 at 08:42
-
1
-
Please Check with My Answer: https://stackoverflow.com/a/66885655/6478114 – Gurjit Singh Mar 31 '21 at 10:49
sectionLabel.font = [UIFont fontWithName:@"TrebuchetMS-Bold" size:18];
There is a list of font names that you can set in place of 'fontWithName' attribute.The link is here
- 74,769
- 26
- 128
- 150
- 6,005
- 5
- 34
- 58
-
5Better answer is the one with the extension method .withTraits() from @Maksymilian Wojakowski – No Refunds No Returns Aug 26 '16 at 04:52
-
sir sir how to set textbox style bold without declare size objective c – Ramani Hitesh Nov 22 '17 at 04:54
-
3This is problematic since you are using a fixed font name. As this is subject to change this is no good solution. The answer from Maksymilian Wojakowski is better and far more flexible. – Ray Wojciechowski Nov 26 '17 at 13:01
-
Maybe the questioner used the custom font, so the answer from Maksymilian Wojakowski doesn't "affect the label". I tried using Maksymilian Wojakowski and it doesn't work because I used custom font. – Farras Doko Dec 01 '21 at 08:23
@Edinator have a look on this..
myLabel.font = [UIFont boldSystemFontOfSize:16.0f]
myLabel.font = [UIFont italicSystemFontOfSize:16.0f];
use any one of the above at a time you want
- 9,005
- 2
- 31
- 44
- 3,950
- 1
- 19
- 18
-
1The two styles do not work. In this case the latter prevails italic style. Thank's for reply! – Edi Jan 19 '11 at 10:14
-
@Edinator yups i know that you have to use only one at a time ...i had edited my answer too! – Sudhanshu Jan 19 '11 at 10:24
- 11,345
- 4
- 67
- 71
-
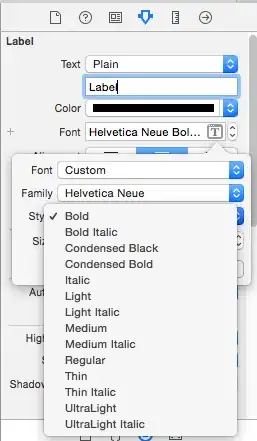
But here's the big question, besides using fontWithName:@"Arial-Light" how do you specify the other weights in your screenshot? Everything brings up boldSystemFontSize(of:__) but what if someone wants light or ultra-light? – Dave G Feb 19 '18 at 02:42
Swift 3
Bold:
let bondFont = UIFont.boldSystemFont(ofSize:UIFont.labelFontSize)
Italic:
let italicFont = UIFont.italicSystemFont(ofSize:UIFont.labelFontSize)
- 26,359
- 19
- 112
- 194
With iOS 7 system default font, you'll be using helvetica neue bold if you are looking to keep system default font.
[titleText setFont:[UIFont fontWithName:@"HelveticaNeue-Bold" size:16.0]];
Or you can simply call it:
[titleText setFont:[UIFont boldSystemFontOfSize:16.0]];
- 12,854
- 5
- 62
- 89
I have the same issue that need to apply both Bold and Italic on a label and button. You can simply use following code to achieve this effect:
myLabel.font = [UIFont fontWithName:@"Arial-BoldItalic" size:30.0];
- 1,986
- 19
- 14
-
1
-
For Arial its not working. But, its working for Helvetica-BoldOblique. See the UIFont documentation here http://iphonedevwiki.net/index.php/UIFont – sudip Feb 14 '13 at 09:54
-
1
-
I made a variation of the response of maksymilian wojakowski where you can add or remove a trait(s)
extension UIFont {
func withTraits(_ traits:UIFontDescriptorSymbolicTraits...) -> UIFont {
let descriptor = self.fontDescriptor
.withSymbolicTraits(UIFontDescriptorSymbolicTraits(traits).union(self.fontDescriptor.symbolicTraits))
return UIFont(descriptor: descriptor!, size: 0)
}
func withoutTraits(_ traits:UIFontDescriptorSymbolicTraits...) -> UIFont {
let descriptor = self.fontDescriptor
.withSymbolicTraits( self.fontDescriptor.symbolicTraits.subtracting(UIFontDescriptorSymbolicTraits(traits)))
return UIFont(descriptor: descriptor!, size: 0)
}
func bold() -> UIFont {
return withTraits( .traitBold)
}
func italic() -> UIFont {
return withTraits(.traitItalic)
}
func noItalic() -> UIFont {
return withoutTraits(.traitItalic)
}
func noBold() -> UIFont {
return withoutTraits(.traitBold)
}
}
exemple
label.font = label.font.italic().bold()
it useful when reusing cell and you want to remove the italic you put on a label in a previous cell
- 1,273
- 15
- 20
btn.titleLabel.font=[UIFont fontWithName:@"Helvetica neue" size:10];
btn.titleLabel.font = [UIFont boldSystemFontOfSize:btnPrev.titleLabel.font.pointSize+3];
you can do bold label/button font also using this
- 3,531
- 2
- 22
- 25
Updating Maksymilian Wojakowski's awesome answer for swift 3
extension UIFont {
func withTraits(traits:UIFontDescriptorSymbolicTraits...) -> UIFont? {
guard let descriptorL = self.fontDescriptor.withSymbolicTraits(UIFontDescriptorSymbolicTraits(traits)) else{
return nil
}
return UIFont(descriptor: descriptorL, size: 0)
}
func boldItalic() -> UIFont? {
return withTraits(traits: .traitBold, .traitItalic)
}
}
- 1,403
- 1
- 13
- 30
- 684
- 6
- 12
Example Bold text:
UILabel *titleBold = [[UILabel alloc] initWithFrame:CGRectMake(10, 10, 200, 30)];
UIFont* myBoldFont = [UIFont boldSystemFontOfSize:[UIFont systemFontSize]];
[titleBold setFont:myBoldFont];
Example Italic text:
UILabel *subTitleItalic = [[UILabel alloc] initWithFrame:CGRectMake(10, 35, 200, 30)];
UIFont* myItalicFont = [UIFont italicSystemFontOfSize:[UIFont systemFontSize]];
[subTitleItalic setFont:myItalicFont];
- 41
- 4
Although the answer provided by @tolbard is amazing and works well!
I feel creating an extension for something that can be achieved in just a line of code, would be an over kill.
You can get bold as well italic styling for the same text in your label by setting up the font property using UIFontDescriptor as shown below in the example below using Swift 4.0:
label.font = UIFont(descriptor: UIFontDescriptor().withSymbolicTraits([.traitBold, .traitItalic])!, size: 12)
Other options include:
traitLooseLeading
traitTightLeading
traitUIOptimized
traitVertical
traitMonoSpace
traitCondensed
traitExpanded
For more information on what those symbolic traits mean? visit here
- 2,241
- 1
- 18
- 26
I recently wrote a blog post about the restrictions of the UIFont API and how to solve it. You can see it at here
With the code I provide there, you can get your desired UIFont as easy as:
UIFont *myFont = [FontResolver fontWithDescription:@"font-family: Helvetica; font-weight: bold; font-style: italic;"];
And then set it to your UILabel (or whatever) with:
myLabel.font = myFont;
As has already been mentioned in these answers, you just need the right font name. I find that iOSFonts.com is the most helpful resource for knowing exactly what name to use.
- 8,310
- 3
- 49
- 52
-
Great resource! I browsed it in my iOS device and found a good looking font and then used "fontWithName" to get a instance of it. – Markus Knappen Johansson Feb 20 '13 at 10:42
This is very simple. Here is the code.
[yourLabel setFont:[UIFont boldSystemFontOfSize:15.0];
This will help you.
- 3,373
- 38
- 34
Many times the bolded text is regarded in an information architecture way on another level and thus not have bolded and regular in one line, so you can split it to two labels/textViews, one regular and on bold italic. And use the editor to choose the font styles.
- 1,362
- 1
- 16
- 27
With Swift 5
For style = BOLD
label.font = UIFont(name:"HelveticaNeue-Bold", size: 15.0)
For style = Medium
label.font = UIFont(name:"HelveticaNeue-Medium", size: 15.0)
For style = Thin
label.font = UIFont(name:"HelveticaNeue-Thin", size: 15.0)
- 35,607
- 26
- 136
- 135
Just want to mention that,
UIFont.systemFont(ofSize: 16, weight: UIFont.Weight.bold)
UIFont.boldSystemFont(ofSize: 16)
They have different outcome...
- 131
- 1
- 9
Updated for Swift 5 and respects the device's preferred size category.
// Bold
label.font = UIFont.systemFont(ofSize: UIFont.preferredFont(forTextStyle: .body).pointSize, weight: .bold)
// Italic
label.font = UIFont.italicSystemFont(ofSize: UIFont.preferredFont(forTextStyle: .body).pointSize)
The other answers posted here are good, but have hard-coded pointSizes.
- 978
- 6
- 19