<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.league95.ourownbutton.MainActivity">
<TextView
android:id="@+id/gg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"/>
<Button
android:id="@+id/btn"
android:layout_width="292dp"
android:layout_height="wrap_content"
android:onClick="clickMe"
android:text="Click"
tools:layout_editor_absoluteX="46dp"
tools:layout_editor_absoluteY="231dp"/>
</android.support.constraint.ConstraintLayout>
This code produces this on the emulator:
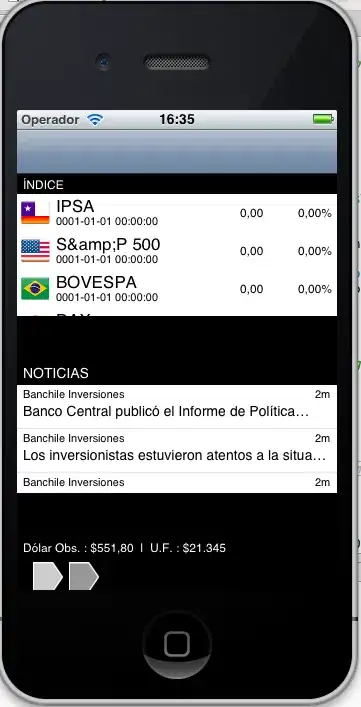
However, when I run my code on my physical phone, instead of getting the above image, I get something like the following:

No matter how many ways I center the Button, when I run it on my phone it goes to the top left corner. This only happens with ConstraintLayout for some reason. What gives?