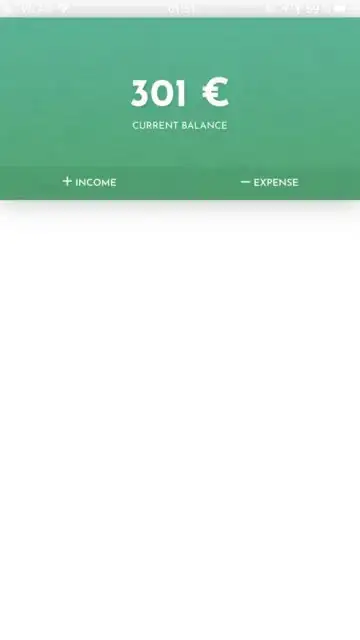
I am currently developing an app with ionic 3 and I experience one problem from the beginning. The Statusbar on the startpage (ONLY on the startpage) looks transparent. Here‘s a screenshot:
But all the other pages look how they should look:
Why is that so and what can I do to get rid of this issue?
HTML of the startpage:
<ion-content>
<div class="head">
<div class="balance">
301 €
</div>
<div class="balancetext">
CURRENT BALANCE
</div>
<div class="menu">
<button class="addbutton" (click)="onNewIncome()">
<img src="./assets/imgs/plus.png"> INCOME
</button>
<div class="split"></div>
<button class="exbutton">
<img src="./assets/imgs/minus.png"> EXPENSE
</button>
</div>
</div>
</ion-content>
and necessary SCSS:
html, body{
width: 100%;
background-color: #f5f8fa;
}
.head{
background-image: url('../assets/imgs/pattern_1.png');
background-size: cover;
height: 15em;
box-shadow: 0px 0px 30px rgba(0,0,0,0.3);
}