Will you please help me how I can change its position from bottom to top? I want to show mention list on top of the text instead of the bottom. The same question about emoji list.
Asked
Active
Viewed 3,722 times
4
Mikhail Shabrikov
- 8,453
- 1
- 28
- 35
Hasnain Shafqat
- 118
- 2
- 9
-
Was my solution fit for your issue? Maybe I incorrect understand your question. – Mikhail Shabrikov Nov 14 '17 at 11:06
-
this is what i use, not showing list on top ` return { left: settings.decoratorRect.left + 'px', top: settings.decoratorRect.top - 40 + 'px', // change this value (40) for manage the distance between cursor and bottom edge of popover display: 'block', transform: 'scale(1) translateY(-100%)', // transition popover on the value of its height transformOrigin: '1em 0% 0px', transition: 'all 0.25s cubic-bezier(0.3, 1.2, 0.2, 1)', position: 'absolute' }; ` – Hasnain Shafqat Nov 15 '17 at 12:32
-
Check this too: https://github.com/draft-js-plugins/draft-js-plugins/issues/665 – Hongbo Miao Nov 18 '17 at 05:00
1 Answers
5
You can achieve it with positionSuggestions configuration option. This option available for both mention and emoji plugins.
Excerpt from documentation:
positionSuggestions
The function can be used to manipulate the position of the popover containing the suggestions. It receives one object as arguments containing the visible rectangle surrounding the decorated search string including the @. In addition the object contains prevProps, prevState, state & props. An object should be returned which can contain all sorts of styles. The defined properties will be applied as inline-styles.
In constructor you should create plugin this way:
constructor(props) {
super(props);
this.mentionPlugin = createMentionPlugin({
positionSuggestions: (settings) => {
return {
left: settings.decoratorRect.left + 'px',
top: settings.decoratorRect.top - 40 + 'px', // change this value (40) for manage the distance between cursor and bottom edge of popover
display: 'block',
transform: 'scale(1) translateY(-100%)', // transition popover on the value of its height
transformOrigin: '1em 0% 0px',
transition: 'all 0.25s cubic-bezier(0.3, 1.2, 0.2, 1)'
};
}
});
}
And render method:
render() {
const { MentionSuggestions } = this.mentionPlugin;
const plugins = [this.mentionPlugin];
return (
<div className={editorStyles.editor} onClick={this.focus}>
<Editor
editorState={this.state.editorState}
onChange={this.onChange}
plugins={plugins}
ref={(element) => { this.editor = element; }}
/>
<div style={{ visibility: this.state.suggestions.length ? 'visible' : 'hidden'}}>
<MentionSuggestions
onSearchChange={this.onSearchChange}
suggestions={this.state.suggestions}
onAddMention={this.onAddMention}
/>
</div>
</div>
);
}
Check working example here - https://codesandbox.io/s/w62x3472k7
Mikhail Shabrikov
- 8,453
- 1
- 28
- 35
-
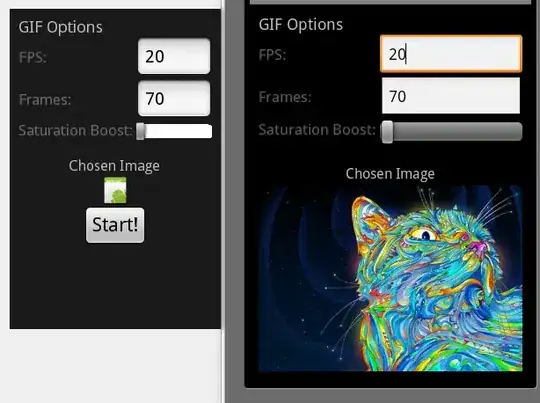
I just used you css function but using this css it is not showing mention list on top. i've attach image you can check it is coming down, i can't see even – Hasnain Shafqat Nov 15 '17 at 12:07
-
Strange. For me, it works. Check this codesandbox - https://codesandbox.io/s/x2r59zo4j4 I hope it will help you. – Mikhail Shabrikov Nov 15 '17 at 12:58
-
Yes, your example working perfect, is there any way to stop mention popup? so that i can check it's div by inspecting element. b/c when i lose focus it's html gone – Hasnain Shafqat Nov 15 '17 at 14:01
-
I think, that it is possible only by rewriting source code of popup component. – Mikhail Shabrikov Nov 15 '17 at 15:05
-
1
-
3Thanks! In my case, need one more position: 'fixed'. Also for future people, check [this](https://github.com/draft-js-plugins/draft-js-plugins/issues/665) which is a beautiful solution – Hongbo Miao Nov 18 '17 at 05:09
-
2Thanks @HongboMiao using **position: 'fixed'** it's working now in my end. Thanks for the solution. – Hasnain Shafqat Nov 20 '17 at 15:06
-
Guys, your solution does not work in a dailog if i use editor in it. – Hasnain Shafqat Nov 20 '17 at 15:30
-
Hi @MikhailShabrikov Your possitionSuggestions works great. But if you type a non existing suggestions name letter by letter, you can see the suggestion popup flickering. For example type @ dontexist letter by letter. – Karthik Amar Mar 27 '18 at 13:09
-
@KarthikAmar You can fix it by wrapping `MentionSuggestions` component to the `div` and apply `visibility: hidden` style on the `div` if suggestions is an empty array. I updated the answer and the sandbox. – Mikhail Shabrikov Mar 27 '18 at 13:28