I have a CSS grid to display a portfolio. It works in Chrome, Firefox, and Edge, but not the latest Internet Explorer.
Here's what it supposed to look like in Chrome, Firefox, and Edge:

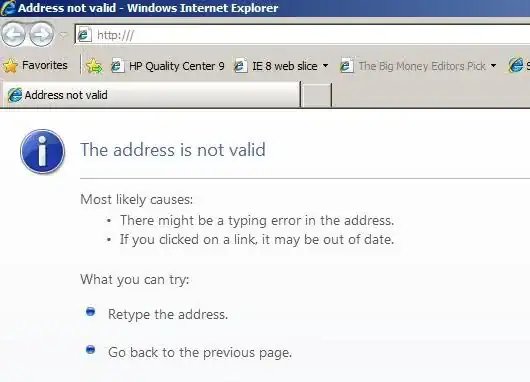
This is what's happening in IE 10 and 11 (does not show at all in 9 or lower):

CSS
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
grid-gap: 1em;
grid-auto-rows: 250px;
margin: 0 auto;
display: -ms-grid;
-ms-grid-columns: ( minmax(300px, 1fr))[4];
-ms-grid-rows: 250px;
}
.wrapper .box {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
display: flex;
align-items: flex-end;
grid-column: auto;
grid-row: auto;
}