I'm trying to add drag-and-drop functionality to my project and using slip.js for this.
To decorate cursor I've add class="draggable" to each draggable <tr>. The CSS for this class is:
.draggable:active {
cursor: -webkit-grabbing;
cursor: -moz-grabbing;
cursor: grabbing;
}
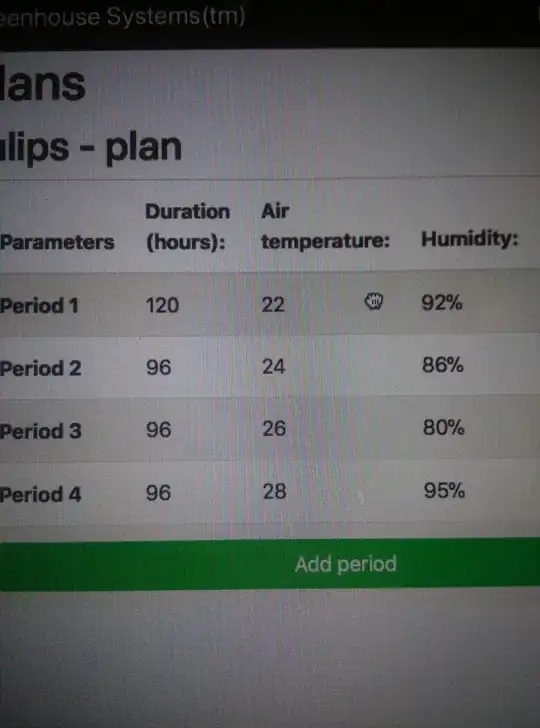
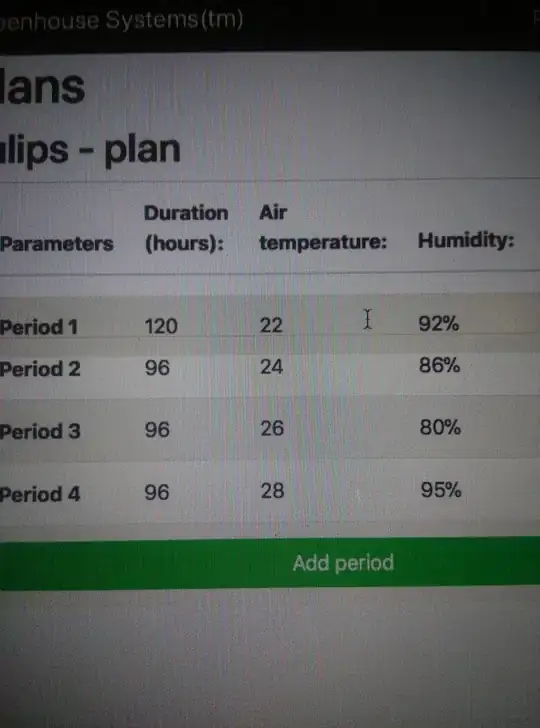
Drag-and-drop works fine, but in Safari when I'm dragging a table row the cursor looks like cursor: text
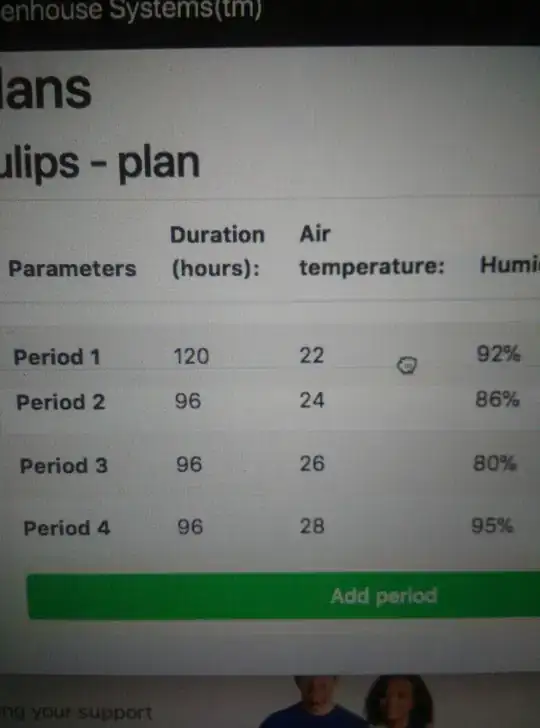
In Chrome the cursor is OK 
Interesting that when I just click and hold without dragging the cursor is OK in Safari too