I'm surprised to see Angular does not yet have an entry in Jet Brain's IDE, WebStorm, which run config do you guys use?
I want to execute: ng serve
but Maybe there's a better option?
one like vue's npm run dev which opens up a page in your default browser at the served address?
this page didn't hit run configs, https://www.jetbrains.com/help/webstorm/angular.html
UPDATE :
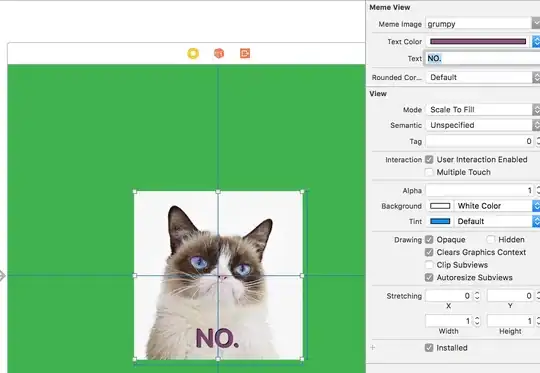
for clarification I'm talking about making a one click run button like you can for react and vue apps :