I can't get my JavaScript libraries to show up in my <head> tag.
I'm using the Sage Theme, Bower to install JavaScript libraries, and gulp to compile files from my asset folder into my dist folder.
First, I added a library with Bower:
$ bower install letteringjs --save
Then I gulp to compile my files. At this point everything seems to work fine. The jquery.lettering.js makes its way into my dist/scripts folder.
bower.json:
{
"name": "sage",
"homepage": "https://roots.io/sage/",
"authors": [
"Ben Word <ben@benword.com>"
],
"license": "MIT",
"private": true,
"dependencies": {
"bootstrap": "git://github.com/twbs/bootstrap.git#v4.0.0-beta",
"popper.js": "^1.12.3",
"letteringjs": "^0.7.0"
}
}
manifest.json:
{
"dependencies": {
"main.js": {
"files": [
"scripts/**/*",
"scripts/main.js"
],
"main": true
},
"main.css": {
"files": [
"styles/main.scss"
],
"main": true
},
"customizer.js": {
"files": [
"scripts/customizer.js"
]
},
"jquery.js": {
"bower": ["jquery"]
},
"jquery.lettering.js": {
"bower": ["letteringjs"]
}
},
"config": {
"devUrl": "http://localhost:8888/ji/"
}
}
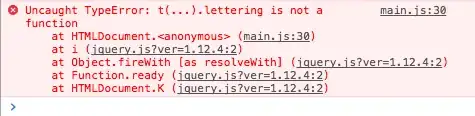
But I still get errors in my console:

The script src link isn't showing up in my source code. I don't know what I'm doing wrong and have only made one other site with Sage, so it's still pretty new to me.
Any advice or past experiences are extremely helpful!