I have multiple highcharts in one page.
see below code
<script src="js/election/jquery-2.2.4.min.js" crossorigin="anonymous"></script>
<script type="text/javascript" src="js/election/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery.blockUI.js"></script>
<script src="/h-chart/js/highcharts.js"></script>
<script src="<?= base_url() ?>election/h-chart/js/modules/exporting.js"></script>
I have two tabs. both tab have multiple highcharts. I am creating highchrts using foreach loop
<div id="starbethak" class="tab-pane fade">
<h3 class="dist-chart-title">Star Bethaks</h3>
<?php
$old_area = '';
foreach ($star_bethak as $key1 => $star) {
$name = explode('$', $key1);
?>
<div class="chart-stacked">
<div class="content">
<div class="chat-info">
<script type="text/javascript">
$(function () {
$(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container_star_<?= $name[0] ?>',
type: 'column'
},
colors: ['#FE7A00', '#57A21E', '#0064B1', '#96D5D2'],
plotOptions: {
column: {animation: {animation: false}},
bar: {
dataLabels: {
enabled: true
},
pointPadding: 0.2,
borderWidth: 0
}
},
title: {
text: ''
},
xAxis: {
gridLineWidth: 1,
tickInterval: 5,
categories: ['']
},
yAxis: {
min: 0,
// max: 20,
title: {
text: ''
},
},
tooltip: {
formatter: function () {
return '' + this.series.name + ': ' + this.y + ' seats';
}
},
legend: {
useHTML: true
},
credits: {
enabled: false
},
exporting: {
enabled: false
},
series: [
<?php
$votes = array();
foreach ($star as $s) {
echo '{name:"' . $s->first_name . '",data:[' . $s->cand_votes . ']},';
$votes[$s->party_id] = $s->cand_votes;
}
?>
],
events: {
render: function (event) {
chart.redraw();
}
}
});
//chart.redraw();
});
});
</script>
<div class="district-name"><?= $name[1] ?></div>
</div>
<div id="container_star_<?= $name[0] ?>" class="district-detail-result" style="max-width: 228px ; height: 260px; margin: 0 auto; clear: both;"></div>
</div>
</div>
<?php } ?>
</div>
This tab two code. My first tab charts are all good. it doesn't have any issue. but when i am clicking on tab two my highcart design is not rendering properly. When i do inspect element it automatically sets properly.
I have searched and applied all way but not working.
I tried using tab shown method but it gives me error like
TypeError: $(...).highcharts is not a function. I have already attached highchart js. I can not getting what is actual problem.
$(document).on('shown.bs.tab', 'a[data-toggle="tab"]', function (e) { // on tab selection event
var target = $(e.target).attr("href");
if (target == '#starbethak') {
$('.nav-tabs a[href="#starbethak"]').tab('show');
}
$(".district-detail-result").each(function () {
var chart = $(this).highcharts();
chart.reflow();
});
});
How to resize multiple highcharts using class? I have referred link , but its not working.
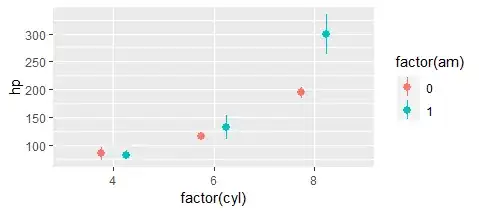
This one is image before inspect element.
 This is after inspect element.
This is after inspect element.

Is there any issue my graph creation loop? Help Please.