thank you @ikolim code and explain, I made some improvements and share with you。
- Replaced the picture background which kivy provide
- canvas and padding Specified,to make a rounded rectangle Appearance
- Remember: customer widgets add in Bubble Widget, Bubble Widget must add in FloatLayout
- code is running in win10-64,kivy2.0.0,py366(If there is a problem, please make a small modification)bubble_arrow_up.png
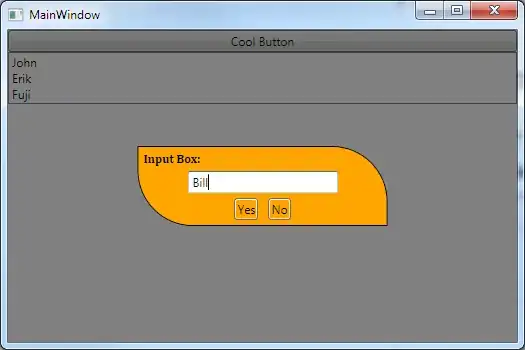
Show resultsbubble_down.png
delete.png
mycalculate.py
# !/usr/bin/env python
# -*- coding: utf-8 -*-
from functools import partial
from kivy.app import App
from kivy.core.window import Window
from kivy.core.text import LabelBase
from kivy.uix.bubble import Bubble, BubbleButton
from kivy.properties import ObjectProperty
from kivy.uix.boxlayout import BoxLayout
class NumBubbleButton(BubbleButton):
pass
class Calculate(Bubble):
content = ObjectProperty("")
def __init__(self, **kwargs):
super(Calculate, self).__init__(**kwargs)
self.create_keyboard()
def create_keyboard(self):
num_key = ['7', '8', '9', '4', '5', '6', '1', '2', '3', ' ', '0', '⌫']
for x in num_key:
btn = NumBubbleButton(text=str(x))
btn.bind(on_press=partial(self.add_text, str(x)))
if x == " ":
btn.disabled = True
btn.background_disabled_normal = ""
elif x == "⌫":
btn.text = ""
btn.background_normal = "delete.png"
self.ids.calculator.add_widget(btn)
@staticmethod
def add_text(text, *args):
print(text)
class Cale(BoxLayout):
def __init__(self, **kwargs):
super(Cale, self).__init__(**kwargs)
self.cale = Calculate()
self.cale.width, self.cale.height = 200, 400
self.ids.float_grid.add_widget(self.cale)
class MyCalculateApp(App):
def __init__(self, **kwargs):
super(MyCalculateApp, self).__init__(**kwargs)
def build(self):
# Window.fullscreen = False
# Window.left, Window.top, Window.size = 10, 0, (300, 500)
return Cale()
if __name__ == "__main__":
MyCalculateApp().run()
mycalculate.kv
<NumBubbleButton>:
background_normal: ""
background_color: 1, 1, 1, 1
color: 0, 0, 0, 1
bold: True
font_size: "48px"
<Calculate>:
size_hint: None, None
orientation: "vertical"
arrow_image: "bubble_arrow_up.png"
background_image: "bubble_down.png"
arrow_pos: "top_mid"
BoxLayout:
padding: 5, 5, 5, 0
size_hint: 1, 1
GridLayout:
id: calculator
canvas:
Color:
rgba: 232/255, 232/255, 232/255, 1
Rectangle:
pos: self.pos
size: self.size
spacing: 2
rows: 5
cols: 3
BoxLayout:
size_hint: 1, 0.2
padding: 5
canvas.before:
Color:
rgba: 199/255, 31/255, 58/255, 1
RoundedRectangle:
pos: self.pos
size: self.size
radius: [0, 0, 10, 10]
Button:
background_normal: ""
background_color: 199/255, 31/255, 58/255, 1
font_size: "32px"
text: t.t("Confirm")
markup: True
on_press: print("Confirm")
<Cale>:
FloatLayout:
id: float_grid
GridLayout:
id: grid_goods