The problem:
When the input is selected I want the screen to scroll so that the focused input is right at the top of the screen.
I want this to work on iOS and all other mobile devices.
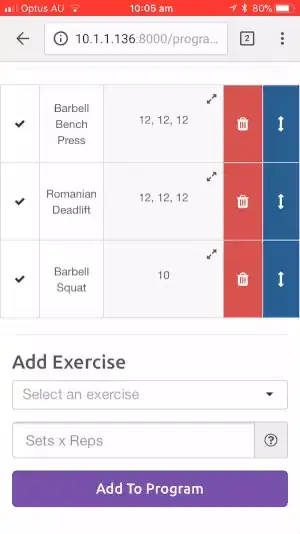
This is what happens currently on iOS:
This is what I want to happen... Notice where the page scrolls to:
The code I'm currently trying out is:
$('#input').on('focus focusin', function(e) {
e.preventDefault();
$('html').animate({
scrollTop: $('#anchor').offset().top
}, 300);
})
This code works great on desktop, but as soon as I load the page up on my iPhone, it stops working completely and the default scroll behaviour takes over—as seen in the first gif.