If you like to Use ConstraintLayout try:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--UpperLayer-->
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@android:color/black"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</LinearLayout>
<!--LowerLayer-->
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@android:color/darker_gray"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="@+id/linearLayout"
app:layout_constraintStart_toStartOf="@+id/linearLayout"
app:layout_constraintTop_toBottomOf="@+id/linearLayout">
</LinearLayout>
<!--MiddleLayer-->
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/linearLayout2"
app:layout_constraintEnd_toEndOf="@+id/linearLayout2"
app:layout_constraintStart_toStartOf="@+id/linearLayout2"
app:layout_constraintTop_toTopOf="@+id/linearLayout2">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:src="@android:drawable/ic_menu_add" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:src="@android:drawable/ic_menu_add" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
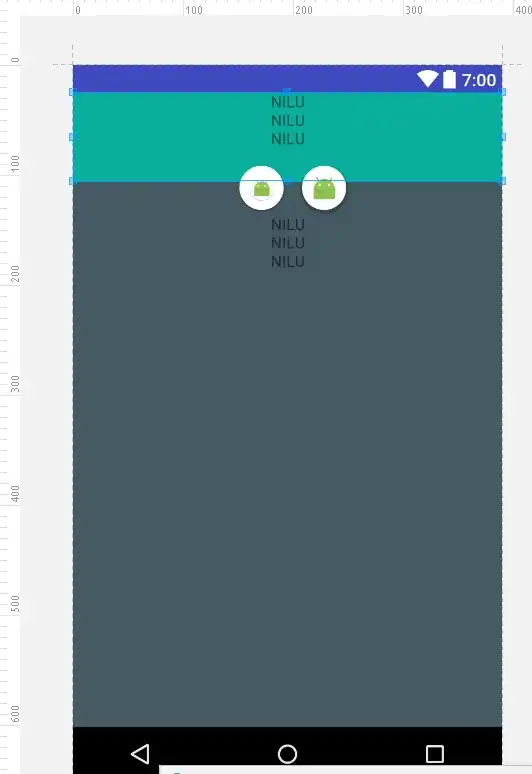
It Outputs:

Note:
Your UpperLayer and LowerLayer can be any Layout View, not fixed to LinearLayout
 . You can see two icons exactly between two layouts (blackish and white). I know we can achieve this using margin but is there any other better way ?
. You can see two icons exactly between two layouts (blackish and white). I know we can achieve this using margin but is there any other better way ?