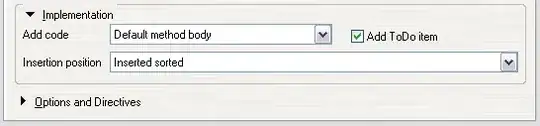
I have the following configuration setup in WebStorm:
When I click debug, it launches Chrome fine and navigates to the page, but my breakpoints never get hit. It's connected somehow though because I see all of the console.log() output in WebStorm.
I'm trying to navigate to the URL specified in the screenshot and have breakpoints in main.js get hit, but it doesn't work as expected (see: at all). I'm not exactly sure what I'm missing. I've tried setting a remote URL for the specific main.js file in the Remote URLs section, but that didn't help either.
For reference I run the application via bra run and npm run watch.
Quick Update
So I've been able to actually get a breakpoint to hit, but it's in a different file (in a different path):
../public/app/core/routes/dashboard_loaders.ts allows me to stop at breakpoints, but ../public/dashboards doesn't.
When I navigate to http://localhost:3000/dashboard/script/main.js?orgId=1, it hits the route:
.when('/dashboard/:type/:slug', {
templateUrl: 'public/app/partials/dashboard.html',
controller : 'LoadDashboardCtrl',
reloadOnSearch: false,
pageClass: 'page-dashboard',
})
Which ultimately does load the file ../public/dashboards/multi.js -- but no breakpoints are hit.
Further Updates
It looks like the script is served via the following command (in ../public/app/features/dashboard/dashboardLoaderSrv.js):
/*jshint -W054 */
var script_func = new Function('ARGS','kbn','dateMath','_','moment','window','document','$','jQuery', 'services', result.data);
var script_result = script_func($routeParams, kbn, dateMath, _ , moment, window, document, $, $, services);
Where $routeParams are type:script and slug:main.js - If I step into this function, I get an anonymous(?) file that's identical to my actual main.js file, but the name is like 43550 instead of main.js -- I think this is boiling down to a fundamental lack of knowledge in how JavaScript handles something on my part. :)