Environment
Environment:
- OS: macOS High Sierra 10.13.1
- Node: 8.9.1
- Yarn: 0.17.10
- npm: 5.6.0
- Watchman: 4.7.0
- Xcode: Xcode 9.2 Build version 9C40b
- Android Studio: 2.3 AI-162.4069837
Packages: (installed)
- react: 16.0.0
- react-native: 0.51.0
Steps to Reproduce
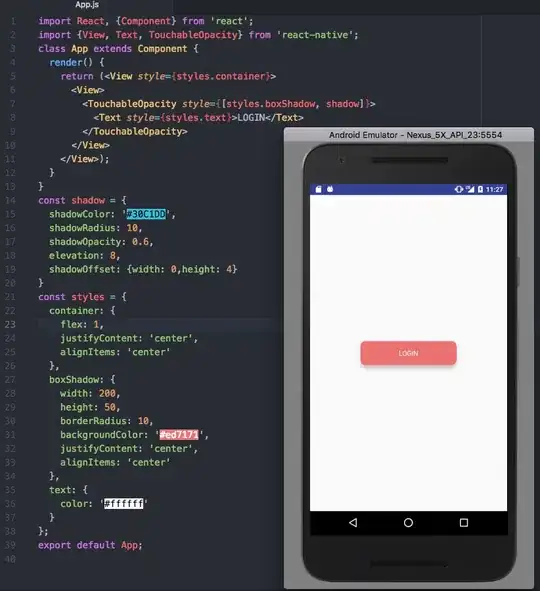
Run this code
import React, {Component} from 'react';
import {View, Text, TouchableOpacity} from 'react-native';
class App extends Component {
render() {
return (<View style={styles.container}>
<View>
<TouchableOpacity style={[styles.boxShadow, shadow]}>
<Text style={styles.text}>LOGIN</Text>
</TouchableOpacity>
</View>
</View>);
}
}
const shadow = {
shadowColor: '#30C1DD',
shadowRadius: 10,
shadowOpacity: 0.6,
elevation: 8,
shadowOffset: {
width: 0,
height: 4
}
}
const styles = {
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
boxShadow: {
width: 200,
height: 50,
borderRadius: 10,
backgroundColor: '#ed7171',
justifyContent: 'center',
alignItems: 'center'
},
text: {
color: '#ffffff'
}
};
export default App;
Expected Behavior
Is there way to achieve like this Shadow in Android

as shadow Props of react-native only supports in iOS
- color need to be changed
- Tried
elevationbut can not change default greyed color - able to achieve in ios with
shadowColorprops but not in android as it is only support iOS
Actual Behavior
See sample code and preview.
- It should be work for android too.
- Shadow color is always grey, however I tried to change..
Reproducible Demo
This is sample snapshot in which I can only get shadow with elevation with only grey color [default].