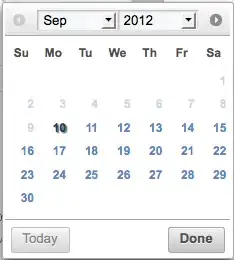
So i have sticky header at the top of view. Then i have table view. It starts from y:135
I need to do something to allow first section header to sroll up with its content. How i can make it?
I decide to make table view padding top if it possible, and than start table view from x:0 y:0
OR
To unfix section header and allow to scroll with content, or maybe there is another way to do that? Here is my screens:
OR Maybe the correct way will be to FAKE fist section with custom row height? and make it unvisible, and it will be my padding?