How do I create a TypeScript web notification with a set timeout?
I created the following code but doesn't work in closing the notification before the default timeout:
export function createNotification(title: string, body: string) {
let now: Date = new Date(Date.now());
let date = now.add(5).seconds();
let options = {
body: body,
requireInteraction: false,
timestamp: date
};
new Notification(title, options);
}
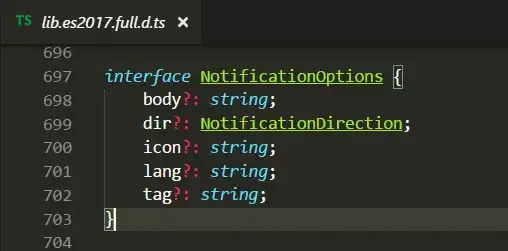
As a test I want to create a notification in TypeScript which lasts five seconds, overriding the browsers default behaviour. I can't see any further options listed in the TypeScript typings file which would be helpful to me:
I'm using for developing and testing this software using Chrome, although I use Firefox as my main browser. So any solutions which works correctly in Chrome, but doesn't include hacks or browser specific code would be fine.