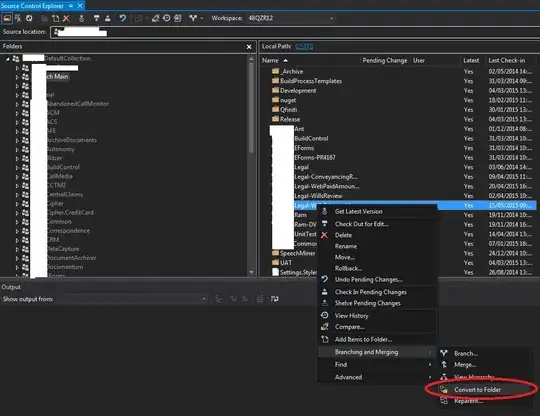
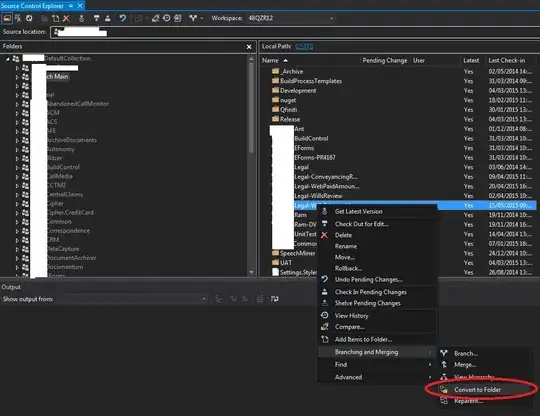
I have to implement the following dropdown box. The first item in the list can't selected and the data will be populated dynamically.

I have to implement the following dropdown box. The first item in the list can't selected and the data will be populated dynamically.

I think you're looking for an optgroup
<select>
<optgroup label="Choose Types">
<option>All Types</option>
<option>CAR</option>
...
</optgroup>
...
</select>