I am going through the example listed below:
https://socket.io/get-started/chat/
The part where they add a script link to the socket.io is where the problem starts. The client side library is never found.
<html>
<head></head>
<body>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
</body>
</html>
The app.js code looks like this:
var express = require('express')
const app = express()
var http = require('http').Server(app)
var io = require('socket.io')(http)
app.get('/',function(req,res){
res.sendFile(__dirname + '/index.html')
})
io.on('connection', function(socket){
console.log('a user is connected')
})
app.listen(3000,function(){
console.log("Server has started")
})
I have already installed express and socket.io using npm package manager.
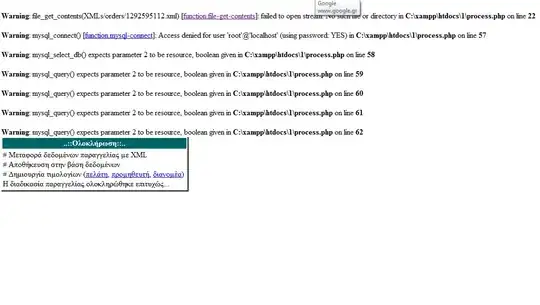
When I run the page I get the following error:
UPDATE: This works.
var express = require('express');
var socket = require('socket.io')
var app = express()
var server = app.listen(4000,function(){
console.log("listening on port 4000")
})
var io = socket(server)
app.get('/',function(req,res){
res.sendFile(__dirname + '/index.html')
})
io.on('connection', function(socket){
console.log('a user is connected')
})