1. UIViewController Hierarchy

2. Constraints
View Main Content BG
- top, bottom, leading, trailing = 0 wrt superview.
lbl1
- top = 10 , trailling = 10 wrt superview
dot1
- leading = 10 top = lbl1.top , horizontal space wrt to lbl1 = 10, and height = 10 width = 10
lbl2
- Verticle space wrt
lbl1 = 10 , leading & trailling = lbl1.leading & lbl1.leading
dot2
- leading = dot1.leading , top = lbl2.top , height = 10 width = 10
lbl3
- Verticle space wrt
lbl2 = 10 , leading & trailling = lbl2.leading & lbl2.leading and bottom = 10 wrt superview
dot1
- leading = dot2.leading , top = lbl3.top , height = 10 width = 10
Dont forget to keep no of lines = 0 of every label. and bind the tableview delegate & datasource wrt VC.
3. Now your storyboard design looks like this

4. Now In VC
Dummy array
var arrList : [[String : String]] = [["lbl1": "Do any additional setup after loading the view, typically from a nib.",
"lbl2": "Do any additional.",
"lbl3": "that can be recreated"],
["lbl1": "Do any additional .",
"lbl2": "Do any additional setup after loading the view, typically from a nib.",
"lbl3": "that can be recreated"],
["lbl1": "Do any additional . Do any additional setup after loading the view, typically from a nib.",
"lbl2": "Do any additional setup after loading the view, typically from a nib.",
"lbl3": "that can be recreated Do any additional setup after loading the view, typically from a nib. Do any additional setup after loading the view, typically from a nib."]]
TableView delegates & datasource
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return 110
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
public func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
return arrList.count
}
public func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{
let cell = tableView.dequeueReusableCell(withIdentifier: "TblCell") as! TblCell
let dict = arrList[indexPath.row]
cell.lbl1.text = dict["lbl1"]
cell.lbl2.text = dict["lbl2"]
cell.lbl3.text = dict["lbl3"]
return cell
}
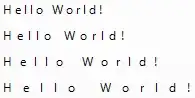
5. Final Output

Edit
If you do set top of dots with constant = 5 wr with their respec labels then output is below.