I am trying to get some template information to display on a web page served in from a Docker container. It is using uWSGI. The name of the template is base.html
There are "decorations" associated with the base.html file that are located in the static directory. To be more specific, it resides in the static/wforms/assets directory.
Below is how the assets directory is being used in the template.
<link href="{% static 'wforms/assets/global/plugins/font-awesome/css/font-awesome.min.css' %}" rel="stylesheet" type="text/css" />
<link href="{% static 'wforms/assets/global/plugins/simple-line-icons/simple-line-icons.min.css' %}" rel="stylesheet" type="text/css" />
<link href="{% static 'wforms/assets/global/plugins/bootstrap/css/bootstrap.min.css' %}" rel="stylesheet" type="text/css" />
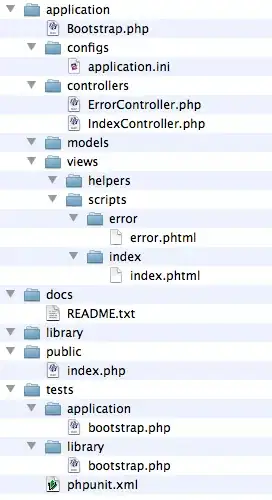
Whenever I go to a page that uses the base.html template, the decorations are not found and the resulting web page is a mess. Everything works fine in PyCharm. The problem happens when moving everything to the directory structure in a Docker Container. Below is the directory structure in PyCharm.
I start the container like this:
docker run -it --rm -p 8888:8888 -v /home/dockcclubdjango/apps/wforms/assets:/code/backendworkproj/static/wforms/assets --name my-running-app my-python-app
As an FYI, the /home/dockcclubdjango/apps/wforms/assets does exist and has the correct info in it.
Then, I attempt to go to the web home page. The page shows up but all of the "decorations" are not present. So, the page looks somewhat messy. Like this:
I look at the source code of the page and see the following below.
<link href="/static/wforms/assets/global/plugins/bootstrap-daterangepicker/daterangepicker.min.css" rel="stylesheet" type="text/css" /> <<< got 404 error in log file
<link href="/static/wforms/assets/global/plugins/morris/morris.css" rel="stylesheet" type="text/css" /> <<< got 404 error in log file
<link href="/static/wforms/assets/global/plugins/fullcalendar/fullcalendar.min.css" rel="stylesheet" type="text/css" /> <<< got 404 error in log file
I noticed that any item associated with the assets directory cannot be found. Each of the items listed gets a 404 Error in the log.
So, I tried the following to start the Docker Container differently (as seen below) but it did not work
docker run -it --rm -p 8888:8888 -v /home/dockcclubdjango/apps/wforms/assets:/static/wforms/assets --name my-running-app my-python-app
I started looking at the settings.py file but am not sure of what could be wrong.
settings.py file (reduced to make it more simple - focusing on STATIC dirs
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
TEMPLATE_DIR = os.path.join(BASE_DIR, 'templates')
STATIC_DIR = os.path.join(BASE_DIR, 'static')
MEDIA_DIR = os.path.join(BASE_DIR, 'media')
DEBUG = True
ROOT_URLCONF = 'backendworkproj.urls'
WSGI_APPLICATION = 'backendworkproj.wsgi.application'
SESSION_COOKIE_AGE = 10*60
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
STATIC_ROOT = "/var/www/cclub.com/static/"
MEDIA_ROOT = MEDIA_DIR
I saw this thread Docker Django 404 for web static files, but fine for admin static files
and made the changes suggested in it but things still did not work (the "decorations" on the page kept showing up with 404 errors. Not sure of where to look next. What am I missing here?
TIA
Update
@PekosoG - When I used the suggestion below, I get the following when running docker build -t my-python-app .
---> Running in fde638af597f
Traceback (most recent call last):
File "/code/backendworkproj/manage.py", line 22, in <module>
execute_from_command_line(sys.argv)
File "/usr/local/lib/python3.6/site-packages/django/core/management/__init__.py", line 364, in execute_from_command_line
utility.execute()
File "/usr/local/lib/python3.6/site-packages/django/core/management/__init__.py", line 356, in execute
self.fetch_command(subcommand).run_from_argv(self.argv)
File "/usr/local/lib/python3.6/site-packages/django/core/management/base.py", line 283, in run_from_argv
self.execute(*args, **cmd_options)
File "/usr/local/lib/python3.6/site-packages/django/core/management/base.py", line 330, in execute
output = self.handle(*args, **options)
File "/usr/local/lib/python3.6/site-packages/django/contrib/staticfiles/management/commands/collectstatic.py", line 199, in handle
collected = self.collect()
File "/usr/local/lib/python3.6/site-packages/django/contrib/staticfiles/management/commands/collectstatic.py", line 114, in collect
for finder in get_finders():
File "/usr/local/lib/python3.6/site-packages/django/contrib/staticfiles/finders.py", line 264, in get_finders
yield get_finder(finder_path)
File "/usr/local/lib/python3.6/site-packages/django/contrib/staticfiles/finders.py", line 277, in get_finder
return Finder()
File "/usr/local/lib/python3.6/site-packages/django/contrib/staticfiles/finders.py", line 66, in __init__
"The STATICFILES_DIRS setting should "
django.core.exceptions.ImproperlyConfigured: The STATICFILES_DIRS setting should not contain the STATIC_ROOT setting
Update
Reverted back to old setup (since he solution above did not solve the problem)