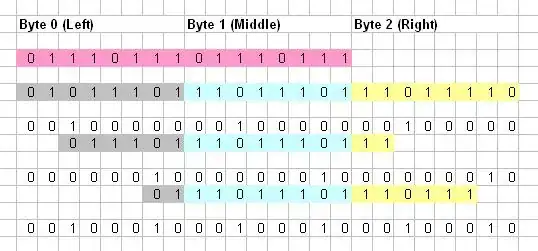
I have this image with a scaling feature as you see on the image below, for this I set the scale to 25% and draw a rectangle. 
But when I try to go back to 100%, the rectangle seems to be blurry.
How can I make the rectangle not blurry and have the same appearance as the 2nd rectangle beside of it when I'm changing the scale?
var paintPolygon = function () {
/* Drawing on Paint App */
var size = parseInt($("#zoom").val());
var defaultSize = 5;
var computedSize = (size / 100) * defaultSize;
tmp_ctx.lineWidth = computedSize;
} In the code above I am adjusting the lineWidth of the drawing based on the scale.
When the user finished drawing, I am saving the canvas to a global temporary image variable
var tmpImg = new Image();
tmpImg.width = $("#imgFile").width();
tmpImg.height = $("#imgFile").height();
tmpImg.src = canvas.toDataURL();
tmp_canvas.addEventListener('mouseup', function () {
tmp_canvas.removeEventListener('mousemove', onPaint, false);
if (currentTool == "eraser") {
ppts = [];
$("#tmp_canvas").css('cursor', 'default');
}
else {
ctx.globalCompositeOperation = 'source-over';
// Writing down to real canvas now
ctx.drawImage(tmp_canvas, 0, 0);
tmpImg.width = $("#imgFile").width();
tmpImg.height = $("#imgFile").height();
tmpImg.src = canvas.toDataURL();
// Clearing tmp canvas
tmp_ctx.clearRect(0, 0, tmp_canvas.width, tmp_canvas.height);
// Emptying up Pencil Points
ppts = [];
}
}, false);
Then for the scaling event.
function onPanChange() {
var size = $("#zoom").val();
$("#imgFile").css({ "height": size + "%", "width": size + "%" });
var imgH = $("#imgFile").height(), imgW = $("#imgFile").width();
var canvas = document.querySelector('#clientAnnotation');
var ctx = canvas.getContext('2d');
canvas.width = imgW;
canvas.height = imgH;
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(tmpImg, 0, 0, canvas.width, canvas.height);
}
So every time we changed the scale we always draw the image. I know that every time we're making the scale bigger, the drawing gets more blurry. Just asking for help on how can we make the rectangle from the left side will look as same as the rectangle on the right side even when we scale either bigger or smaller.
If I add this code
ctx.imageSmoothingEnabled = false;
The drawing would look like this

Sorry for my bad English, Please let me know if there is something that it is not clear and needs to explanation further. Any help will be super appreciated.
Thank you.