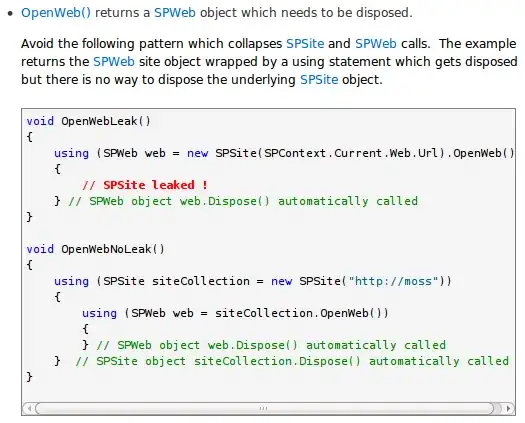
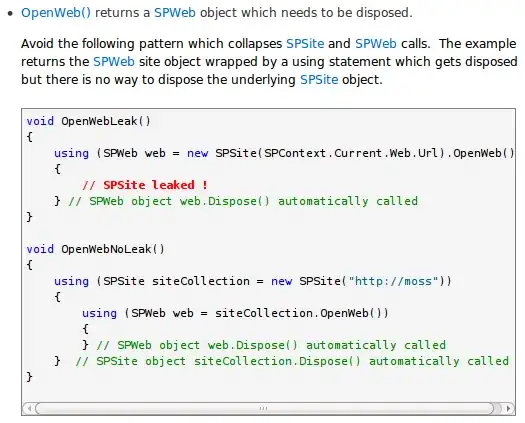
I know it's been ages, but I am going to add something here to help future people.
I encountered the same thing. Basically, I was nesting components within components, and being all fancy with scoped so that each component had a class called .container ... well to my surprise when rendering the styles started conflicting. I thought scoped was meant to fix this...
But apparently by design, that's not the case:
https://vue-loader.vuejs.org/guide/scoped-css.html#mixing-local-and-global-styles
With scoped, the parent component's styles will not leak into child components. However, a child component's root node will be affected by both the parent's scoped CSS and the child's scoped CSS. This is by design so that the parent can style the child root element for layout purposes.
So for instance, I have two components nested, I end up with this:

I have a view loading in two components:
<template>
<div>
<login-splash />
<login-form />
</div>
</template>
The two included are like this:
<template>
<div class="container">
<div>
<h1 class="big">Title</h1>
<h2 class="small">Subtitle</h2>
</div>
</div>
</template>
<template>
<div class="container">
<form class="form">
<label class="label">Username
<input class="input" type="input" name="username">
</label>
<label class="label">Password
<input class="input" type="password" name="password">
</label>
<a href="" class="link">Forgot Password</a>
</form>
<button-submit />
</div>
</template>
The issue is with button-submit which looks like this:
<template>
<div class="container">
<button class="button">Button</button>
</div>
</template>
Each of these files has scoped SCSS and it ends up producing the issue stated above.
This all ladders back to https://v2.vuejs.org/v2/style-guide/#Component-style-scoping-essential
Basically the solution is "use a class naming based solution like bem"... which isn't what anyone wants to hear when they see and use scoped and think it's a silver bullet... I know... but as with all web development, you gotta do what you gotta do.
If you are developing a large project, working with other developers, or sometimes include 3rd-party HTML/CSS (e.g. from Auth0), consistent scoping will ensure that your styles only apply to the components they are meant for.
Beyond the scoped attribute, using unique class names can help ensure that 3rd-party CSS does not apply to your own HTML. For example, many projects use the button, btn, or icon class names, so even if not using a strategy such as BEM, adding an app-specific and/or component-specific prefix (e.g. ButtonClose-icon) can provide some protection.
An alternative is to use CSS Modules, as stated in this answer:
https://stackoverflow.com/a/45900067/1034494
This ends up producing something like this: