I'm using a plugin for javascript to have an HTML Editor (WYSIWYG), called Trumbowyg. no errors appear when instantiating an creating elementes with this plugin, but for some reason that I want to discover, the panel with the buttons/options doesn't show up.
My Code:
var editorHtmlElement = document.createElement('textarea');
editorHtmlElement.className = "col-md-6";
editorHtmlElement.setAttribute('placeholder', 'placeholder...');
var OptionsTrumbowyg = {};
OptionsTrumbowyg.btns = [
['undo', 'redo'],
['justifyLeft', 'justifyCenter', 'justifyRight', 'justifyFull'],
['formatting'],
['strong', 'em', 'del'],
['link'],
['insertImage'],
['unorderedList', 'orderedList'],
['horizontalRule'],
['removeformat'],
];
OptionsTrumbowyg.autogrow = true;
var editorHtmljQuery = $(editorHtmlElement);
editorHtmljQuery.trumbowyg(OptionsTrumbowyg);
After that, I append the editorHtmlElement to a div or whatever.
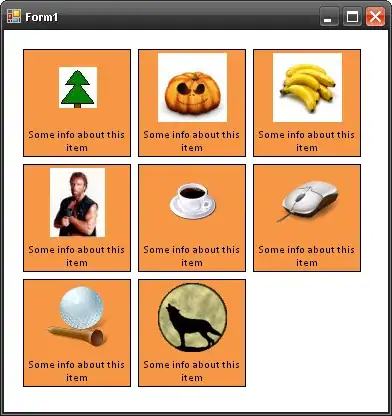
EXPECTED:

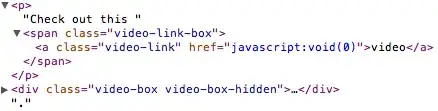
WHAT I'M GETTING

As you can see, no panel with buttons appear, even if I try with no custom options just the default... Anyone knows why?
(No errors appears)