As a hack, you could create a dummy table that's printed with a miniscule fontsize, just to get the table caption, and then in the same chunk add the actual table image that you want printed. For example:
---
title: Document Title
output:
bookdown::pdf_document2:
toc: no
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE)
library(knitr)
library(xtable)
options(xtable.include.rownames=FALSE, xtable.comment=FALSE)
# Dummy table function
dt = function(label, caption=NULL) {
print(xtable(setNames(data.frame(x=numeric()), " "),
caption=caption,
label=paste0("tab:", label)),
hline.after=NULL,
booktabs=FALSE,
size="\\fontsize{0.1pt}{0.1pt}\\selectfont")
}
```
Lorem Ipsum is simply dummy text of the printing and typesetting industry. As you can see, Table \@ref(tab:lab1) shows something. It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
```{r, lab1, results="asis", fig.align="center", out.width="6in"}
dt("lab1", "This is table 1")
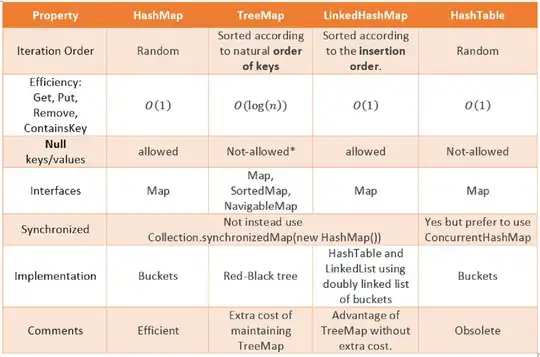
include_graphics("tab1.png")
```
Now for some more text and then here is Table \@ref(tab:lab2).
```{r, lab2, results="asis", fig.align="center", out.width="4.5in"}
dt("lab2", "This is table 2")
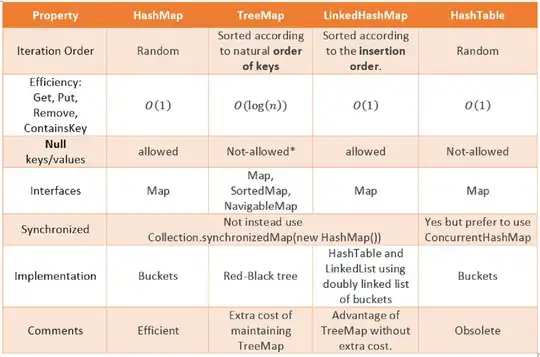
include_graphics("tab2.png")
```
Below, you can see what the output document looks like. As you can see, there some extra space between the caption and the table, due to the small amount of vertical space taken up by the invisible dummy table. Hopefully, some with better knowledge of latex can suggest how to get rid of that space.