I'm facing an issue where the large title navigation bar collapses very abruptly when scrolling on a UITableView embedded inside of a UIViewController. The problem seems to only occur when scrolling up on the screen. When scrolling down on the screen, the title transitions smoothly to being big again, but not vice versa.
This issue does NOT occur if using a UITableViewController.
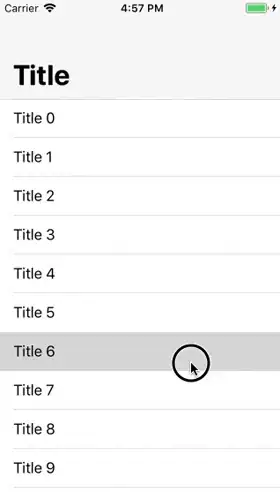
Here is the normal, expected behavior when scrolling inside a UITableViewController.
And here is the broken, abrupt transition when using a UITableView inside of a UIViewController.
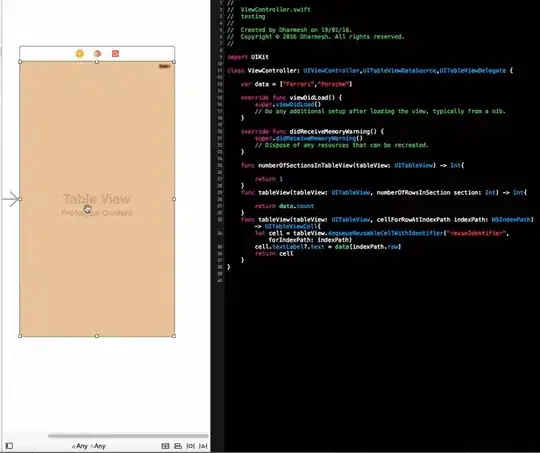
Here is the code for the broken implementation:
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 12
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Basic", for: indexPath)
cell.textLabel?.text = "Title \(indexPath.row)"
return cell
}
}
The Navigation Bar has Prefers Large Titles checked and the Navigation Item has Large Title set to Automatic.
The code and configuration for both examples above is exactly the same except for the one being a UITableViewController vs. a UITableView inside of a UIViewController.
I have also observed that the broken behavior does NOT occur if the contents of the UITableView does not exceed the view's height. But once there are more cells than can fit on screen, it breaks.
Any idea if I'm doing something wrong or if this is an iOS 11 bug?