I'm wondering what the dropdown "Mode" is about? It contains "Scale to fill", "Aspect fit" and so on. I never had to change it so far, still I'm curious what it can be used for. Can somebody explain?
3 Answers
The content mode property of a view tells how its content should be laid out. In the Interface Builder, the various modes can be selected in the Attributes Inspector.
Let's use two image views to see how the various modes work.
Scale to Fill
The image heights and widths are stretched to match the size of the UIImageView.
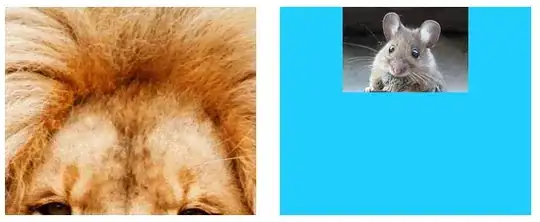
Aspect Fit
The longest side (either height or width) of the image is stretched to match the view. This makes the image as big as possible while still showing the entire image and not distorting the height or width. (I set the UIImageView background to blue so that its size is clear.)
Aspect Fill
The shortest side (either height or width) of the image is stretched to match the view. Like "Aspect Fit", the proportions of the image are not distorted from their original aspect ratio.
Redraw
Redraw is only for custom views that need to do their own scaling and resizing. We aren't using a custom view, so we shouldn't use Redraw. Notice that here UIImageView just gives us the same result as Scale to Fill, but it is doing more work behind the scenes.
About Redraw, the documentation says:
Content modes are good for recycling the contents of your view, but you can also set the content mode to the
UIViewContentModeRedrawvalue when you specifically want your custom views to redraw themselves during scaling and resizing operations. Setting your view’s content mode to this value forces the system to call your view’sdrawRect:method in response to geometry changes. In general, you should avoid using this value whenever possible, and you should certainly not use it with the standard system views.
Center
The image is centered in the view, but the length and width of the image are not stretched.
Top
The top edge of the image is centered horizontally at the top of the view, and the length and width of the image are not stretched.
Bottom
The bottom edge of the image is centered horizontally at the bottom of the view, and the length and width of the image are not stretched.
Left
The left edge of the image is centered vertically at the left of the view, and the length and width of the image are not stretched.
Right
The right edge of the image is centered vertically at the right of the view, and the length and width of the image are not stretched.
Top Left
The top left corner of the image is placed at the top left corner of the view. The length and width of the image are not stretched.
Top Right
The top right corner of the image is placed at the top right corner of the view. The length and width of the image are not stretched.
Bottom Left
The bottom left corner of the image is placed at the bottom left corner of the view. The length and width of the image are not stretched.
Bottom Right
The bottom right corner of the image is placed at the bottom right corner of the view. The length and width of the image are not stretched.
Notes
If the content (in our case the image) is the same size as the view (in our case the
UIImageView), then changing the content mode will make no noticeable difference.See this and this question for a discussion about content modes for views other than
UIImageView.In Swift, to set to set the content mode programmatically you do the following:
imageView.contentMode = UIViewContentMode.ScaleToFill imageView.contentMode = UIViewContentMode.ScaleAspectFit imageView.contentMode = UIViewContentMode.ScaleAspectFill imageView.contentMode = UIViewContentMode.Redraw imageView.contentMode = UIViewContentMode.Center imageView.contentMode = UIViewContentMode.Top imageView.contentMode = UIViewContentMode.Bottom imageView.contentMode = UIViewContentMode.Left imageView.contentMode = UIViewContentMode.Right imageView.contentMode = UIViewContentMode.TopLeft imageView.contentMode = UIViewContentMode.TopRight imageView.contentMode = UIViewContentMode.BottomLeft imageView.contentMode = UIViewContentMode.BottomRight
-
3Great detailed explanation. All the examples I see here are about `UIImageView` but Apple exposes the property on `UIView`; that's what caused the confusion. – Krumelur Aug 23 '15 at 08:55
-
@Krumelur, After I had finished my answer and was rereading your question and comments, I had the [same question](http://stackoverflow.com/questions/32152138/setting-content-mode-for-something-besides-uiimageview-in-ios). There are some good explanations [here](http://stackoverflow.com/questions/12827710/what-type-of-contents-uiviewcontentmode-mode-refers-to). – Suragch Aug 23 '15 at 09:04
-
3Fantastic explanation. Seeing all the visual examples is so helpful. – Stonetip Jun 01 '16 at 17:01
View Programming Guide goes into details of what you're asking about. If you scroll down to the section called "Content Modes" you'd find what you're looking for.
Basically according to Apple:
"Each view has a content mode that controls how the view recycles its content in response to changes in the view’s geometry [...] the value in the contentMode property determines whether the bitmap should be scaled to fit the new bounds or simply pinned to one corner or edge of the view."
http://vocaro.com/trevor/blog/2009/10/12/resize-a-uiimage-the-right-way/
should give you the basic ideas very well.
- 10,094
- 5
- 24
- 51
-
So it only applies to UIImageViews? Why is it then available for all UIViews? – Krumelur Jan 28 '11 at 19:18
-
1it actually derives from UIView. Check the official documentation out. http://developer.apple.com/library/ios/#documentation/uikit/reference/UIView_Class/UIView/UIView.html#//apple_ref/occ/instp/UIView/contentMode – Bourne Jan 28 '11 at 20:12
-
Yeah, I read all that and I know that it derives from UIView but I have never seen any effect when changing the mode. Hence my question: will I at all see an effect when NOT dealing with a UIImageView? – Krumelur Jan 29 '11 at 21:18