I am using JavaScript to dynamically create an SVG doughnut chart.
The empty SVG element is added to the page by the following code:
//Create the svg element
var element = document.createElementNS(
'https://www.w3.org/2000/svg',
'svg'
);
element.setAttribute('id', graphName);
element.setAttribute('height', parentHeight);
element.setAttribute('width', parentWidth);
element.setAttribute('xmlns', 'http://www.w3.org/2000/svg');
//Add the SVG element to the page
$(".circle-navigation[data-graphName='" + graphName + "']").after(
element
);An object, which contains all of the necessary code to draw the chart, is then instantiated. A single method, Draw, is then called.
Here is an example of the HTML code that the Draw method might generate:
<svg id="982385" height="470" width="470" xmlns="http://www.w3.org/2000/svg">
<a href="#">
<path d="M235 0 A235 235 0 0 1 401.17009357883865 68.82990642116133 L235 235 Z" fill="#262626"></path>
<text fill="#ffffff" font-size="14">
<tspan x="255.9537377371974" y="80.2588732398984">1. Designing</tspan>
<tspan x="253.9537377371974" y="98.2588732398984">assessments</tspan>
</text>
</a>
<a href="#">
<path d="M401.17009357883865 68.82990642116133 A235 235 0 0 1 470 234.99999999999997 L235 235 Z" fill="#393939"></path>
<text fill="#ffffff" font-size="14">
<tspan x="340.24112676010157" y="160.0462622628026">2. Setting an</tspan>
<tspan x="357.24112676010157" y="178.0462622628026">holding</tspan>
<tspan x="338.74112676010157" y="196.0462622628026">assessments</tspan>
</text>
</a>
<a href="#">
<path d="M470 234.99999999999997 A235 235 0 0 1 401.17009357883865 401.17009357883865 L235 235 Z" fill="#4c4c4c"></path>
<text fill="#ffffff" font-size="14">
<tspan x="341.74112676010157" y="279.9537377371974">3. Preparing</tspan>
<tspan x="333.24112676010157" y="297.9537377371974">and supporting</tspan>
<tspan x="353.24112676010157" y="315.9537377371974">students</tspan>
</text>
</a>
<a href="#">
<path d="M401.17009357883865 401.17009357883865 A235 235 0 0 1 235.00000000000003 470 L235 235 Z" fill="#5f5f5f"></path>
<text fill="#ffffff" font-size="14">
<tspan x="262.4537377371974" y="369.74112676010157">4. Marking</tspan>
<tspan x="253.9537377371974" y="387.74112676010157">assessments</tspan>
</text>
</a>
<a href="#">
<path d="M235.00000000000003 470 A235 235 0 0 1 68.82990642116135 401.1700935788387 L235 235 Z" fill="#737373"></path>
<text fill="#ffffff" font-size="14">
<tspan x="138.04626226280263" y="369.74112676010157">5. Providing</tspan>
<tspan x="146.54626226280263" y="387.74112676010157">feedback</tspan>
</text>
</a>
<a href="#">
<path d="M68.82990642116135 401.1700935788387 A235 235 0 0 1 0 235.00000000000006 L235 235 Z" fill="#868686"></path>
<text fill="#ffffff" font-size="14">
<tspan x="59.25887323989846" y="289.95373773719746">6. Results</tspan>
</text>
</a>
<a href="#">
<path d="M0 235.00000000000006 A235 235 0 0 1 68.8299064211613 68.82990642116138 L235 235 Z" fill="#999999"></path>
<text fill="#ffffff" font-size="14">
<tspan x="49.75887323989838" y="155.0462622628027">7. Examining</tspan>
<tspan x="55.25887323989838" y="173.0462622628027">boards and</tspan>
<tspan x="65.25887323989838" y="191.0462622628027">external</tspan>
<tspan x="57.75887323989838" y="209.0462622628027">examiners</tspan>
</text>
</a>
<a href="#">
<path d="M68.8299064211613 68.82990642116138 A235 235 0 0 1 234.99999999999994 0 L235 235 Z" fill="#acacac"></path>
<text fill="#ffffff" font-size="14">
<tspan x="136.04626226280251" y="80.25887323989846">8. Reflecting</tspan>
<tspan x="132.04626226280251" y="98.25887323989846">and reviewing</tspan>
</text>
</a>
<circle cx="235" cy="235" r="94" fill="white"></circle>
</svg>The code is inserted into the DOM when as it becomes available. More specifically, the code follows the following process when generating and inserting segments to the chart:
Repeat, for every segment and label required
- Generate segment code
- Add segment code to page
- Generate label
- Add label to page
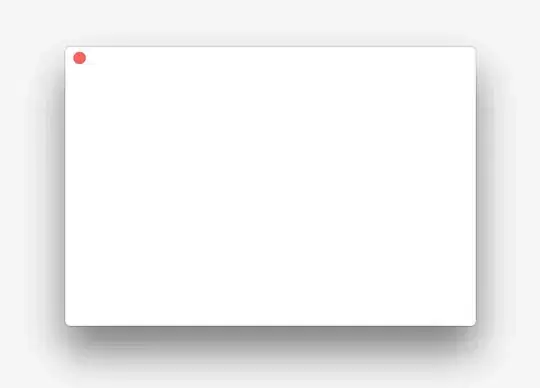
The generated HTML should render. However, it does not. After the page has loaded, my output is the following:
The Broken Output:
Any advice and help on this would be very much appreciated.
Note, this question is not a duplicate of this question as my issue is not with appending code to the DOM, it is rendering it.